Web blog WEBブログ
画像を比較表示するjQueryプラグイン「twentytwenty.js」のご紹介
2022.01.03
※この記事は2022年01月03日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
今回はドラッグで左右の比較表示ができるjQueryプラグイン「twentytwenty.js」を紹介します。
設置も簡単で、PC、スマホの両方に対応できるプラグインです。
- 1. まずはデモを見て見ましょう
- 2. 準備するもの
- 3. 「twentytwenty.js」の設置方法
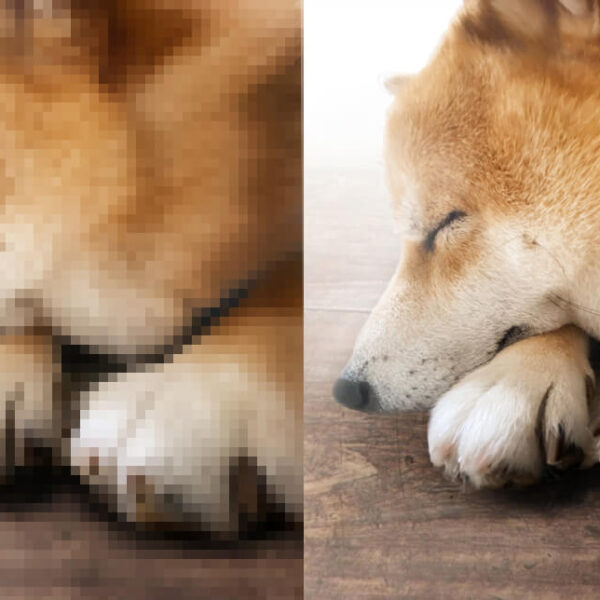
まずはデモを見て見ましょう
こちらは、jQueryプラグイン「twentytwenty.js」をセッティングしたデモです。
中央のスライドバーを左右に動かすことで画像の切り替え表示ができます。
準備するもの
① まずは公式サイトから「twentytwenty.js」ファイル一式をダウンロードします。
【jQuery TwentyTwenty Plugin】
https://zurb.com/playground/twentytwenty
ダウンロードしたファイルで使用するファイルは下記の3つです。
・jquery.twentytwenty.js
・jquery.event.move.js
・twentytwenty.css
② 画像を準備します。
名前は何でも良いです。
ここでは例として下記のように名前を付けておきます。
・左画像(left.jpg)
・右画像(right.jpg)
「twentytwenty.js」の設置方法
では実際に「twentytwenty.js」を設置方法してみよう。
【</body>直上】
</body>直上に下記の記述を追加してファイルを読み込みます。
<script src=”jquery.event.move.js”></script>
<script src=”jquery.twentytwenty.js”></script>
【HTML】
比較対象2枚の画像を任意の要素で囲みます。
左側:1枚目に記述した画像(left.jpg)
右側:2枚目に記述した画像(right.jpg)
<img src=”left.jpg”>
<img src=”right.jpg”>
</div>
【JavaScript】
HTMLで指定した任意の要素へ「twentytwenty」を設定します。
$(“#example”).twentytwenty();
});
まとめ
左右の比較表示ができる「twentytwenty.js」の紹介でした。
これまでの活用事例としては、
美容室、エステ店、建築工事などでのビフォア・アフター事例で使用しました。
レスポンシブにも対応し、さまざまなデバイス上で動作するので、2枚の画像を効率的に見比べれる機能を実装したい方は、ぜひお試しください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。