Web blog WEBブログ
CSSで画像をトリミングするテクニック
2021.06.22
※この記事は2021年06月22日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
サイズや比率がバラバラの画像を、CSSで同じサイズにトリミングする方法を紹介します。
ブログページなどのCMSのページで、画像表示を統一させる指定をする機会は多いので、ぜひ、覚えておきたいテクニックです。
トリミングさせる画像に外枠をつけましょう
CSSで、サイズや比率がバラバラの画像をトリミングするには、トリミング対象の画像に外枠となる要素で囲む必要があります。
外枠となる要素からはみ出る部分を『overflow: hidden;』で表示しないようにする仕組みです。
【例)HTML】
<div class=”trimming”>
<img src=”使用画像のパス” alt=”” >
</div>
<img>タグはインライン要素なので、『display: block; 』を指定しておくと良いです。
【例)CSS】
.trimming{
overflow: hidden;
width: 300px;/* 枠の幅 */
height: 200px;/* 枠の高さ */
position: relative;
}
これらを基本として、様々なトリミングパターンに適応させていきます。
横幅や高さに合わせてトリミング
こちらは、横幅に合わせてトリミングをしたデモです。
① 外側の枠でトリミングしたいサイズを指定
② 画像をpositionとtransformで中央に配置
③ はみ出た部分はoverflow: hidden;でカット
※ 合わせて、ベンダープレフィックスも指定しておきましょう。
こちらは、高さに合わせてトリミングをしたデモです。
記述内容は、横幅に合わせてトリミングをする記述と同じです。
ただ、今回は、分かりやすくするため、外枠の幅、高さの比率を変えてあります。
リサイズをしないで中央に合わせてトリミング
こちらは、リサイズせずに中央に合わせて、はみ出た分をトリミングをしたデモです。
記述内容は『横幅や高さに合わせてトリミング』の画像に対するCSS記述で、width、heightの指定をしないパターンとなります。
トリミングせずにリサイズする
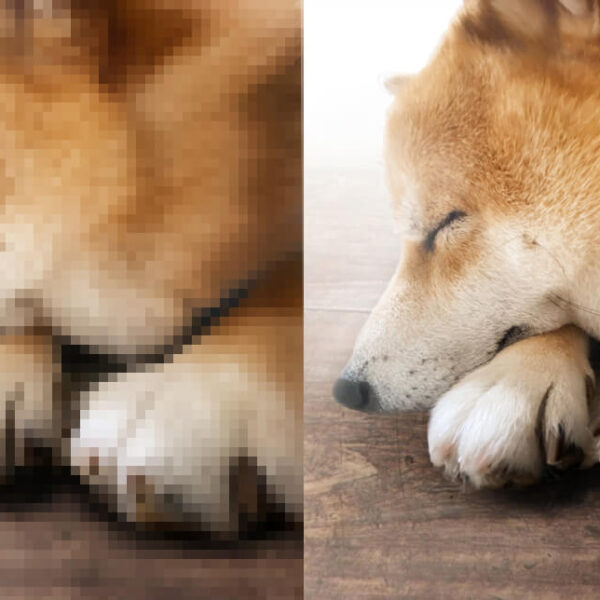
こちらは、画像の縦と横、大きいほうに合わせてリサイズをしたデモです。
width、heightをそれぞれautoにして、max-width、max-heightをそれぞれ100%にすることがポイントとなります。
まとめ
ブログページなど、統一感があると望ましいページの画像表示は、それぞれの画像の縦横比があまりにも違うと不揃い感が出てしまいます。
今回紹介したことを活用してCSSで調整するようにしておくと、ある程度レイアウトを揃えることができます。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。