Web blog WEBブログ
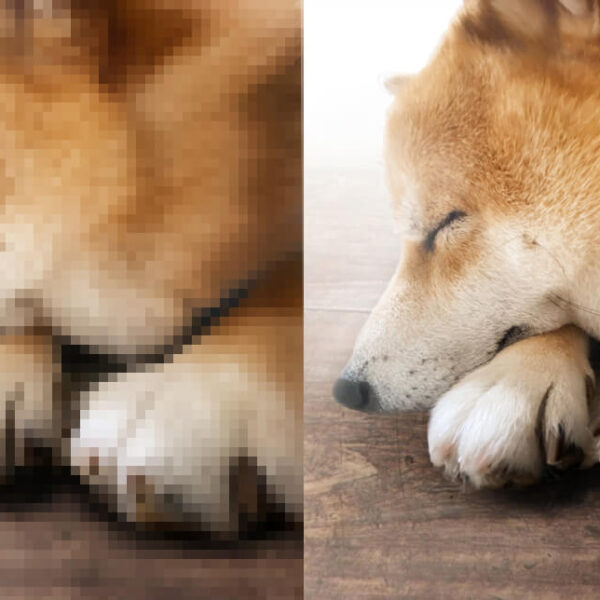
SVGアニメーションを使って拡大しても粗くならない画像を描画してみよう!
2018.05.14
※この記事は2018年05月14日時点の情報をもとに作成されました。
今回は、illustratorで作成したロゴデザインをSVGアニメーションで実装していきます。
基本的なSVGの使い方です。
CSSのアニメーションで動きをつけていきます。
- 1. SVGとは
- 2. illustratorでSVGのパスを作成する
- 3. SVGコードの取得
- 4. htmlファイルに読込み
- 5. CSS でアニメーション設定
- 6. DEMO
- 7. DEMO[応用]
SVGとは
illustratorでSVGのパスを作成する
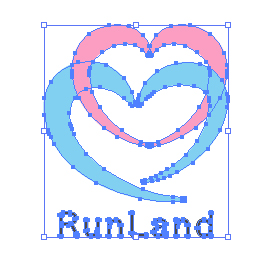
今回はillustratorで作成したロゴデザインを使用します。
■図形、テキストのすべてを「アウトライン化」します。

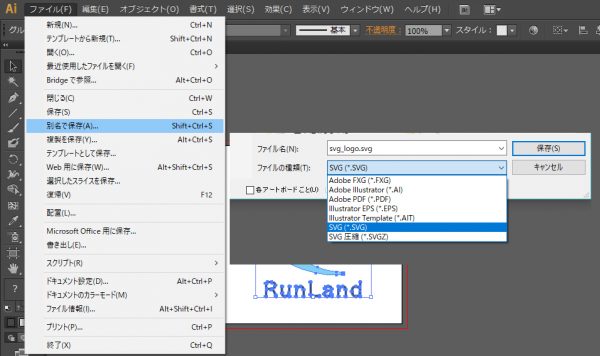
SVGコードの取得
htmlファイルに読込み
■上記で取得したコードの<svg>~</svg>までを、HTMLファイルの任意箇所にコピペします。
CSS でアニメーション設定
■HTMLのすべての<path>のタグにclass名を追加します。
※今回は「class=”logo_path”」を追加します。
■<path>のインライン要素に書かれた「style=”fill:#F2A305;」(内部の塗りの色)は、CSSで管理するので削除します
■ピンクの塗りのパスに「class=”pink”」を設定
↓ ↓
![]()
■基本はこんな感じ
(「RERUN」をクリックするとアニメーションが繰り返されます)
DEMO
まずは描いた輪郭の内部に色を付けます。
■CSSの@keyframesで、アニメーションのタイミングを設定していきます。
(「RERUN」をクリックするとアニメーションが繰り返されます)
————————————————-
@keyframesの0%はアウトラインの描き始めのタイミングの設定。
0%{
stroke-dashoffset:3000;/*線の開始位置*/
fill:transparent; /*塗りつぶしの色・透明*/
}
————————————————-
@keyframesの100%はアウトラインが描き終わったタイミングの設定。
100%{
stroke-dashoffset:0;/*線の終了の位置*/
fill:#8FD3F5; /*塗りつぶしの色*/
}
————————————————-
上記はアウトラインが描き終わったタイミングで3色が同時に塗りつぶされます。
DEMO[応用]
■@keyframesのタイミングを増やして、3色それぞれ塗りつぶされるタイミングに変化をつけてみました。
(「RERUN」をクリックするとアニメーションが繰り返されます)
まとめ
今回はCSSのみで線や塗りの動きを指定しました。
Java scriptを組み込めば、さらに様々なアクションを表現することができます。
まずはロゴやアイコンにぜひSVGを利用してみてください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。