Web blog WEBブログ
APIを使ったGooglマップのデザインカスタマイズ「Snazzy Maps」の使い方
2019.06.17
※この記事は2019年06月17日時点の情報をもとに作成されました。
こんにちは。ディレクターの杉浦です。
サイトのデザインテイストに合わせて、Googleマップの「色味・地形デザイン・表示項目」を変更したい場合があります。
今回は「Snazzy Maps」を使ったGoogleマップのデザイン変更をご紹介します。
Google Maps Platform APIキーの取得・発行
大前提として「APIキー」の取得が必要です!
APIキーの取得をされていない方は、まず登録から始めてください。
APIキーの取得方法は別記事でご紹介しています。
「WEBサイトに埋め込んだGoogle Mapsが表示されない原因と対処」
ご参照いただき、登録設定を行ってください。
「Geocoding APIを有効にする」もお忘れなく。
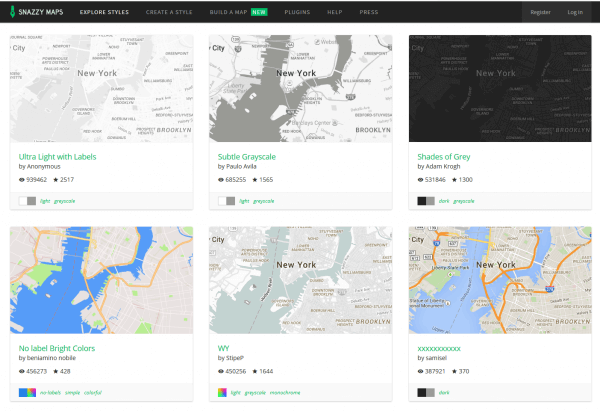
「Snazzy Maps」からお好みのデザインを選ぶ
「Snazzy Maps」にはたくさんのデザインテンプレートが用意されています。
この中からお好みのデザインを選んでいきます。
▼Snazzy Maps
https://snazzymaps.com/

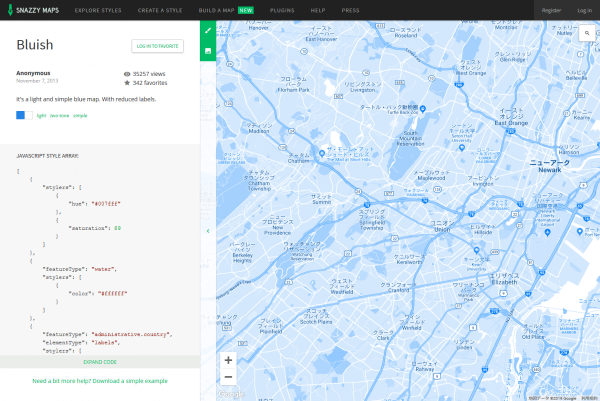
設定方法
今回はこちらのデザインを選択しました。

↑左にあるstyleソースをコピーして、
下記のように指定します。
【 地図を設置する 】
divを作成します。この例では、IDを “map”とします。
<div id="map"></div>
【スタイルCSS】
#map {
width:750px;
height:500px;
}
【 head内 】
「YOUR_GOOGLE_API_KEY」の部分に「取得したAPIキー」を記述、callback=initMapはカスタマイズしたGoogleMap関数を呼び出す為のもの。
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YOUR_GOOGLE_API_KEY&callback=initMap"></script>
【 scriptの記述 】
<script type="text/javascript">
function initMap()
{
var latlng = {lat: 35.3678892, lng: 136.6375828}; // 経度・緯度
var map = new google.maps.Map(document.getElementById('map'),{
// 基本設定
center: latlng,
zoom: 18,
styles: [
// ここにSnazzy Mapsのスタイルソースを貼り付け
]
});
// マーカーを表示
var marker = new google.maps.Marker({
position: latlng,
map: map,
title: 'RunLand株式会社'
});
}
</script>
function名(関数名)は先ほどのcallback=○○で指定したものと同じ名前にします。
まとめ
デフォルトとは一味違う仕上がりになりますね。
Wordpressのプラグインにも「Snazzy Maps」があります。
必要に応じて使ってみてください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。