Web blog WEBブログ
Webアイコンフォント『Font Awesome』の使い方(準備編:アップロード)
2018.04.25
※この記事は2018年04月25日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
前回は、Webアイコンフォント『Font Awesome』の準備編:CDNをご紹介しました。
今回も、準備編として、
データをダウンロードして自分のサーバーにアップロードする方法をご紹介します。
手順① ライブラリの入手
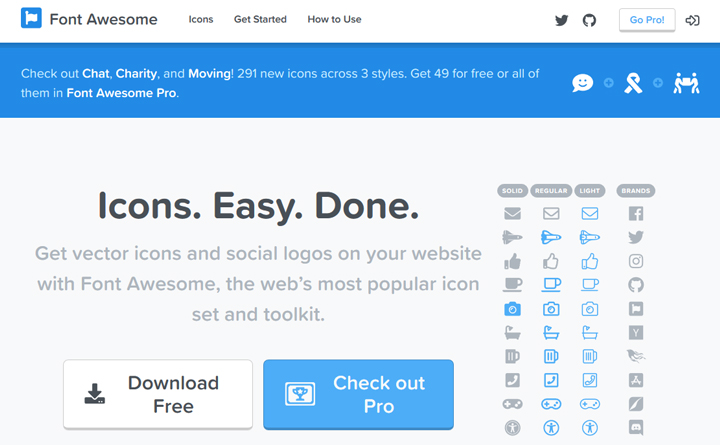
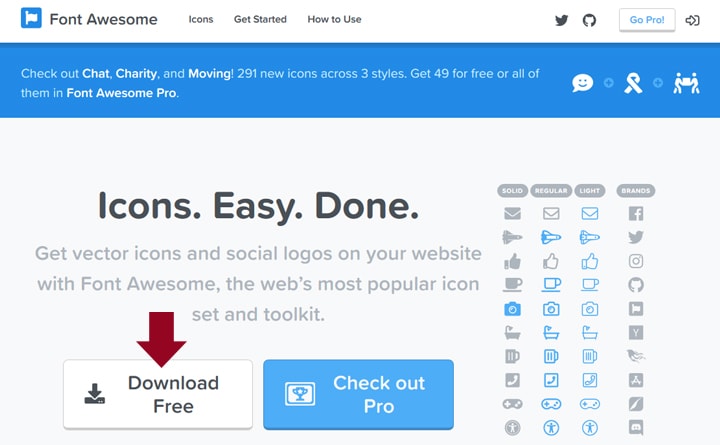
Font Awesomeへアクセスします。
Font Awesome
URL:https://fontawesome.com/

「Download Free」をクリックし、データをダウンロードします。
手順② データの設置
ダウンロードしたzipファイルを解凍すると、様々なファイルが含まれています。
以下のデータを使用します。
web-fonts-with-css>css>fontawesome-all.min.css
web-fonts-with-css>webfonts
fontawesome-all.min.cssを自分で利用するサイト内の任意の場所に設置します。
相対関係が崩れると表示しないので注意してください。
手順③ コードをheadタグ内に貼付け
以下のコードを<head>~</head>の中に貼り付けます。
<link href=”任意のパス/fontawesome-all.min.css” rel=”stylesheet”>
手順④ Font Awesomeへアクセス
Font Awesomeへアクセスします。
Font Awesome
URL:https://fontawesome.com/
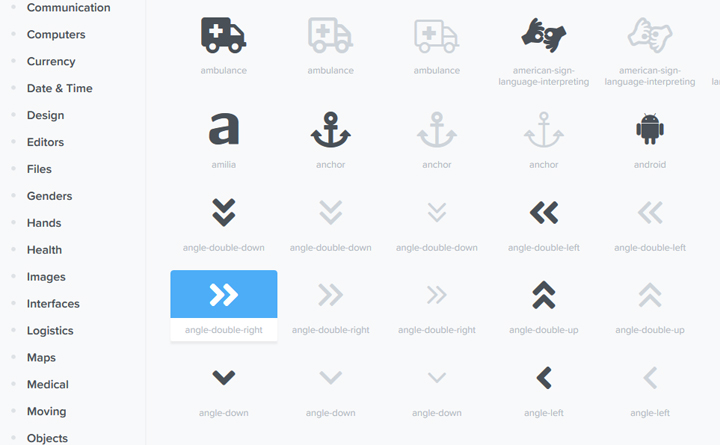
手順⑤ アイコンを探す
今回は、「angle-double-right」を例にします。
④でアクセスした、サイトのヘッダー内、『Icons』をクリックし、
リストの中から「angle-double-right」を探します。
※ 薄いグレイで表示されているアイコンは、「PRO(有料)プラン」でのみ使用できます。

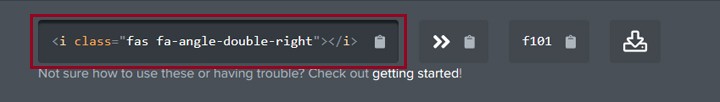
手順⑥ コードをコピーし、目的の場所へ貼り付ける
⑤の操作で開いたページから、コード(下図、赤枠)をコピーし、
目的の場所へ貼り付けます。

これで、準備完了です。
作業完了後、これまでのデータを、自分のサーバーにアップロードしましょう。
まとめ
個人的には、CDNでの導入をお薦めしますが、
作業上、データをサーバーにアップロードする判断をする場面があるかもしれませんので、
そういったときに取り入れてみてください。
次回、アイコンフォントの活用方法をご紹介します。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。