Web blog WEBブログ
フォントファイルのフォーマットを変換する
2018.04.11
※この記事は2018年04月11日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
レスポンシブコーディングの際、テキストを画像で対応した場合、
スマートフォン表示時にテキストがボケてしまう現象に悩まされると思います。
こういった場合、webフォントを使用することで、
この『ボケる問題』を回避することが増えるかと思います。
だいたい、Googleフォントに頼るわけですが、
たまに、フリーフォントでの対応になることがあります。
そんな時、IE、Chrome、Firefox、Safari辺りに対応すべく、
フォントファイルのフォーマットが必要になる場面があります。
そこで、私がよく使用させていただく、フォントコンバーター ツールをご紹介します。
【目次】
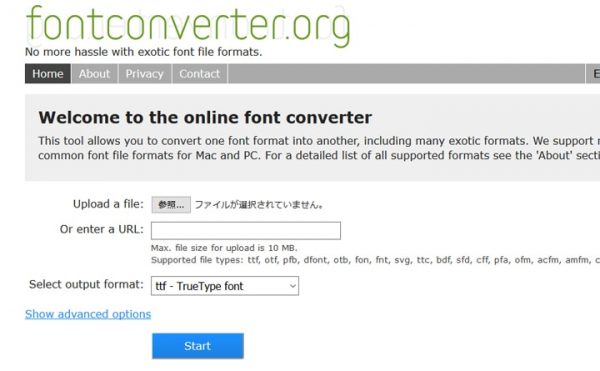
fontconverter.org
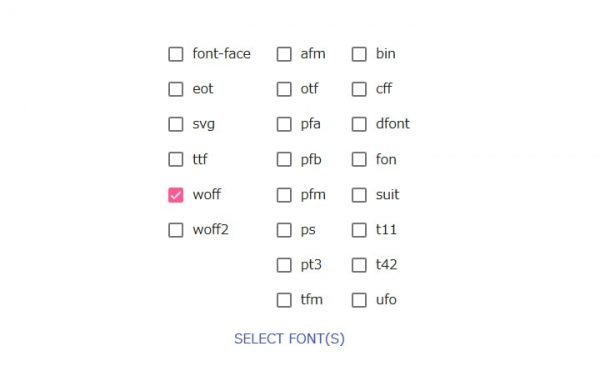
Online Font Converter
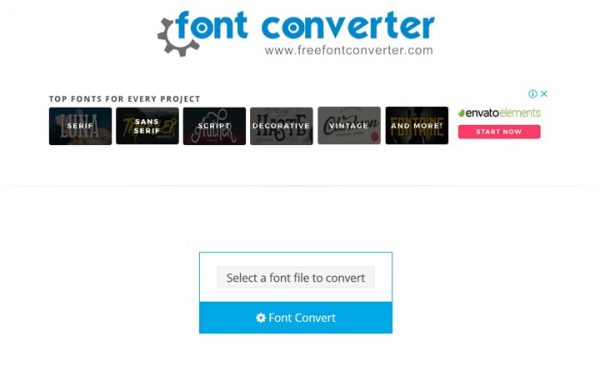
Free Font Converter
まとめ
■ ttf - TrueType font
■ otf - OpenType font
■ woff - Web Oben Font
■ eot - Embedded OpenType
上記のフォーマットはよく使うと思います。
尚、フォントを任意の形式に変換する際は、使用許諾の面で問題がないかどうか必ず確認をしてください。
今回ご紹介したツールは、これらを網羅していますので、
是非、ご利用ください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。