Web blog WEBブログ
Webアイコンフォント『Font Awesome』の使い方(準備編:CDN)
2018.04.24
※この記事は2018年04月24日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
今回は、コーディング時に便利な、
Webアイコンフォント『Font Awesome』の使い方について、ご紹介します。
『Font Awesome』とは、
ウェブサイトなどでWebアイコンフォントを表示できるようにしてくれるサービスです。
画像ではなく、テキストとして認識されるため、
サイズ、カラー等、自由に変えられます。
レスポンシブコーディングなど、サイズの可変によって、画像のようにボケたりしないため、見た目も良くなります。
方法は、2つあります。
まずは、CDNを使う方法をご紹介します。
- 1. デモ
- 2. CDNとは?
- 3. 手順① 以下のコードをheadタグ内に貼付け
- 4. 手順② Font Awesomeへアクセス
- 5. 手順③ アイコンを探す
- 6. 手順④ コードをコピーし、目的の場所へ貼り付ける
デモ
CDNとは?
CDNとは、「専用のサーバー上にあるデータ」を読み込んで自分のWebサイトに表示させる仕組みです。
データをダウンロードして自分のサーバーにアップロードしなくても使うことができます。
手順① 以下のコードをheadタグ内に貼付け
以下のコードを<head>~</head>の中に貼り付けます。
<link href=”https://use.fontawesome.com/releases/v5.0.6/css/all.css” rel=”stylesheet”>
【注意事項】
新アイコンが追加されたときにはURLの中の『v○.○.○』の部分を最新のバージョン番号に書き換えないと新アイコンは使えないので注意しましょう。
手順② Font Awesomeへアクセス
Font Awesomeへアクセスします。
Font Awesome
URL:https://fontawesome.com/
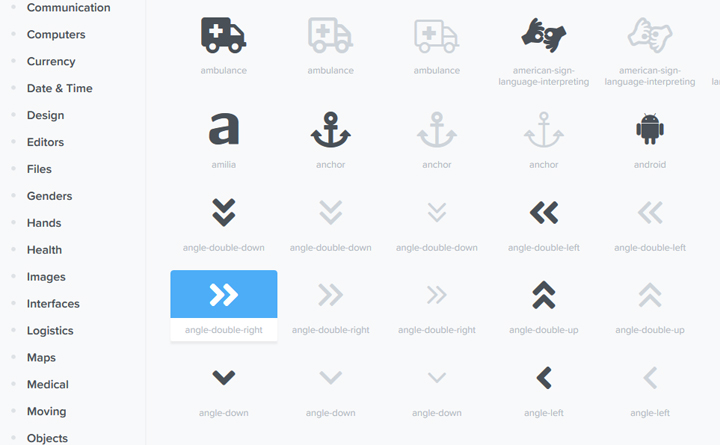
手順③ アイコンを探す
今回は、「angle-double-right」を例にします。
②でアクセスした、サイトのヘッダー内、『Icons』をクリックし、
リストの中から「angle-double-right」を探します。
※ 薄いグレイで表示されているアイコンは、「PRO(有料)プラン」でのみ使用できます。

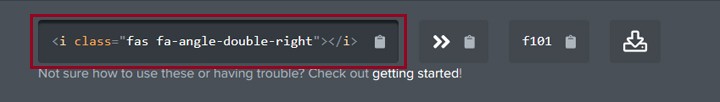
手順④ コードをコピーし、目的の場所へ貼り付ける
③の操作で開いたページから、コード(下図、赤枠)をコピーし、
目的の場所へ貼り付けます。

これで、準備完了です。
まとめ
【この方法のメリット】
・Font Awesomeに新しいアイコンが追加されたときにダウンロードし直す必要がない。
・サーバーへの負荷を減らせる。
・メンテナンスが楽。
このようなサービスは、今後、使用頻度が高くなると思います。
是非、覚えておきたいですね。
次回、自分のサーバーにアイコンフォントのデータをアップロードして使う方法をご紹介します。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。