Web blog WEBブログ
WEBサイトに埋め込んだGoogle Mapsが表示されない原因と対処
2018.09.07
※この記事は2018年09月07日時点の情報をもとに作成されました。
こんにちは、ディレクターの杉浦です。
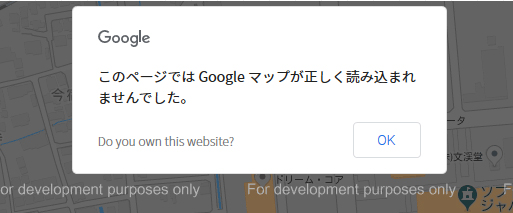
2018年6月11日以降、WEBサイトに埋め込んだGoogle Mapsが正常に表示されず、
「このページではGoogleマップが正しく読み込まれませんでした」というメッセージとともに地図がグレーで表示される現象が発生しています。
(iframe埋め込みの地図は問題なく見れてます)
これはGoogleの仕様変更によるもので、新プランである「Google Maps Platform」が適用され、地図表示のルールが大きく変更した為です。(条件により一部有料化されます。)
地図が表示されない要因

Googleの仕様変更があり、新プラン「Google Maps Platform」が適用され、
Google Maps Platformから正しく登録・取得したAPIキーが必須となりました。
■地図が表示されない要因
① APIキーを利用していない場合
Google Maps Platform APIキーを取得し、htmlソース内のkeyを書き換えます。
②地図のリクエスト数が月間28,000マップロードを超過した場合
地図のリクエスト数に制限があり月間28,000マップロードまでは無償で表示されますが、それを超過すると地図が表示されなくなります。料金を支払うことで地図を継続して表示させることができます。
(無償枠の利用であっても請求先クレジットカードの登録が必須です)
③請求先アカウントとプロジェクト(APIキー)を紐づけていない場合
▼詳しくは下記参照
https://www.zenrin-datacom.net/business/gmapsapi/price/
Google Maps Platform APIキーの取得・発行
■APIキーの発行手順
▼下記サイトに詳しく説明されています。こちらに沿って設定を行ってください。
https://www.zenrin-datacom.net/business/gmapsapi/api_key/
○主な手順
・Googleアカウントの作成 https://support.google.com/accounts/answer/27441?hl=ja
・プロジェクトの作成 https://console.cloud.google.com/?hl=ja
・APIの有効化 「Maps JavaScript API」の認証とキー取得
・APIキーの作成
・APIキーに制限を追加 ※「キーの制限」の設定で、HTTP リファラー (ウェブサイト)を選択
・支払い情報の登録(クレジットカード)
・APIキーの設定確認 Google Chromeの拡張機能 Google Maps Platform API Checker
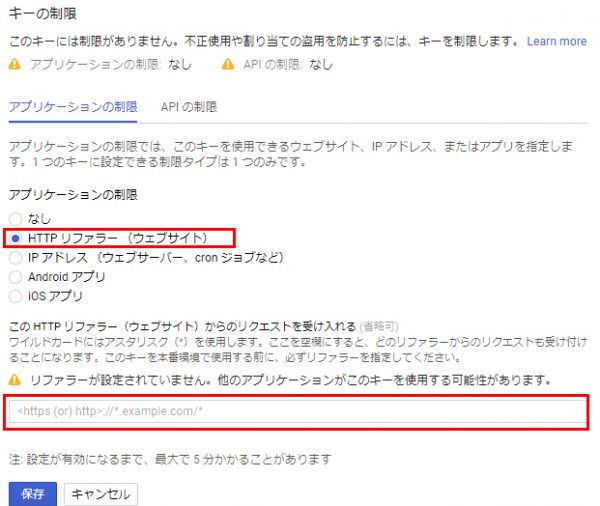
○「認証情報の登録」の設定について
「キーの制限」の設定で、「HTTP リファラー (ウェブサイト)」を選択します。
HTTP リファラー とは、マップを埋め込むサイトの指定についてです。
キーの制限を行わずにAPIキーを利用した場合、第三者に情報が洩れAPIキーが不正使用される恐れがあるため設定をしておきましょう。
例えばドメイン、https://www.example.com/ の場合は、入力欄に「www.example.com/*」と入力します。
例えばサブドメイン、https://test.example.com/ 、または配下階層全てにおいてAPI使用を許可する場合は、入力欄に「*.example.com/*」と入力します。
※「example.com」の部分は実際のAPI使用のドメインに書き換えてください。
またHTTPリファラーは複数登録できます。
example.com/*
.example.com/*
*.example.com/*
www.example.com/*
HTTPリファラー設定後、反映に最大で5分かかることがあります。
作成したAPIキーをサイトに埋め込み
<script src=”https://maps.googleapis.com/maps/api/js?key=xxxxxxxxxxxxx”></script>
xxxxxxxxxxxxxの部分にAPIキーを設定します。
■Wordpressのプラグイン「TCD Google Maps」で使用する場合
TCDテーマオプション > 基本設定内 > APIキー(ここにAPIキーを入力)
無償枠を超えないように制限をかける
APIキーの取得には請求先のクレジットカード登録が必須で、請求先登録をしていないと地図表示はされません。
アクセス数がそれほど多くないサイトならば月額無償枠で使用できるため、特に心配ないと思いますが、知らないうちに無償枠を超え請求が発生するのも困ります。
利用料金を発生させたくない場合は利用量を制限することが可能です。
▼下記にアクセスして設定を行います
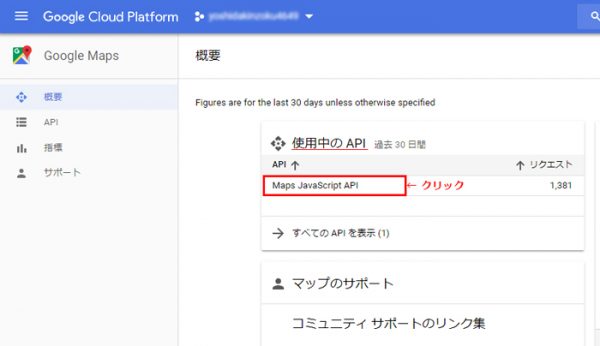
https://console.cloud.google.com/google/maps-apis/overview
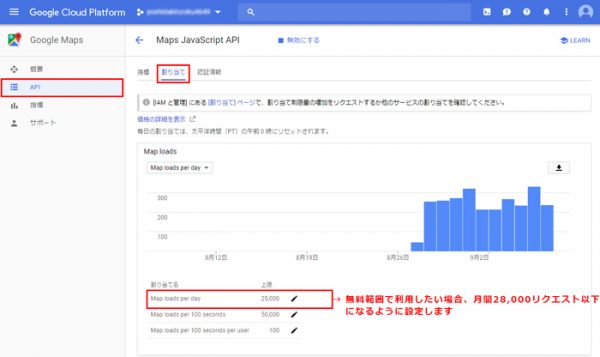
使用中のAPIを選択 > API > 割り当て
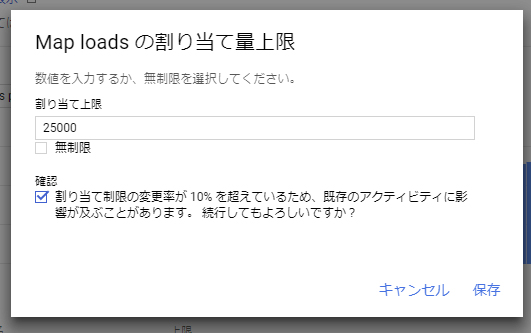
無償範囲で利用したい場合は、月間28,000リクエスト以下になるように設定します。
ここでは少し余裕をもたるため25,000と入力しました。
Geocoding APIを有効にする
Geocoding APIとは住所を緯度経度などの座標に置き換える API です。
GoogleMap APIを使用するためにはこのAPIも有効にする必要があります。
まとめ
現状多くのウェブサイトでGoogle Mapsは利用されていますので、APIキーのリクエスト設定をされることをおすすめします。
地図以外でも、APIキーなしのリクエストはエラーになる可能性が高いので確認されるとよいでしょう。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。