Web blog WEBブログ
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使ったアニメーション
2019.12.26
※この記事は2019年12月26日時点の情報をもとに作成されました。
こんにちは。ディレクターの杉浦です。最近よく見かけるjQueryを使ったアニメーションを作ってみましょう!
画像や文字が表示される前に、一旦その要素に背景色(ベタ塗り)が入るエフェクトの動きです。
背景色(ベタ塗り)→画像(文字)と表示が切り替わります。
また、スクロールした際に、ブラウザの表示領域にはいったらアニメーションが動くようにします。
デモ
まずはデモをご覧ください。
スクロールした時、背景色(ベタ塗り)の要素が、カーテンが開くような (シャッターのような)エフェクトで、右から左に軽快に走ります。
そのあとに、画像や文字が出現します。
JSのダウンロード
head内に必要なファイルを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery.inview/1.0.0/jquery.inview.min.js"></script>
■jquery.js…jQuery本体
jquery.jsをダウンロード
■easing.js…加速・減速など動きに強弱のついたエフェクト
jquery.easing.jsをダウンロード
■jquery-inview.min.js…スクロールをして表示領域にはいったら動き出すアクション
jquery.inview.jsをダウンロード
実装
■HTML
まずは以下のhtmlを用意します。
<div class="mask"> <p>あいうえおあいうえおあいうえお</p> <p>かきくけこかきくけこかきくけこ</p> </div> <p class="mask">さしすせそ<br>さしすせそ</p> <span class="mask">abcdefg</span> <div class="mask"><img src="image/1.jpg"></div> <span class="mask"><img src="image/2.jpg"></span> <span class="mask"><img src="image/3.jpg"></span> <span class="mask"><img src="image/4.jpg"></span> <span class="mask"><img src="image/5.jpg"></span>
■CSS
CSSは以下を用意します。
.mask_wrap{
display: table;
overflow: hidden;
}
.mask-wrap .mask{
display: table;
position: relative;
margin-bottom: .25em;
left: -100%;
overflow: hidden;
}
.mask-wrap .mask-bg{
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #000;
}
■JavaScript
続いてJavaScriptは以下を用意したら準備完了です。
$(function(){
speed = 1000;
easing = "easeInOutCubic";
// タグ生成
$(".mask").wrap("<div class='mask-wrap'>");
$(".mask").append("<div class='mask-bg'></div>");
$('.mask').on('inview',function(event,isInView,visiblePartX,visiblePartY){
if(isInView){
$(this).stop().animate({"left":"0%"},function(){
$(this).find(".mask-bg").stop().animate({"left":"100%"});
});
}
});
});
解説
ここからはこのエフェクトについて解説します。
マスクの動きを付けたい要素に「mask」のclassを指定します。
<div class="mask"><img src="./images/1.png"></div>
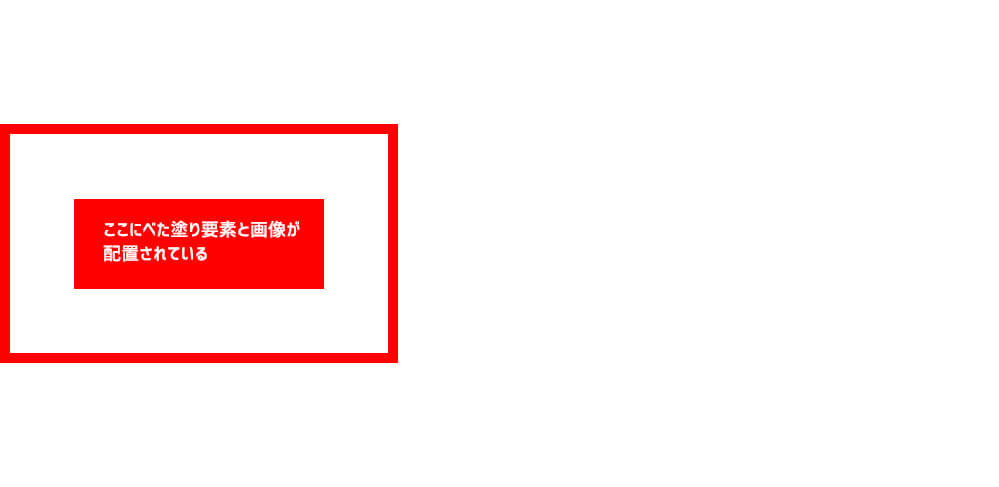
class=”mask”を指定したタグに予め用意したcssの配置が指定され以下の図のような配置になります。
jQueryの以下の処理が実行され
// タグ生成
$(".mask").wrap("<div class='mask-wrap'>");
$(".mask").append("<div class='mask-bg'></div>");
以下のようなタグの構造が自動形成されます。
<div class="mask-wrap">
<div class="mask">
<img src="./images/1.png">
<div class="mask-bg"></div>
</div>
</div>
jQueryによって追加されるclassにはそれぞれ予めcssが用意されているため、
図で表すと以下のような状態が形成されることになります。
配置された要素は画面内に入った時、処理がスタートします。
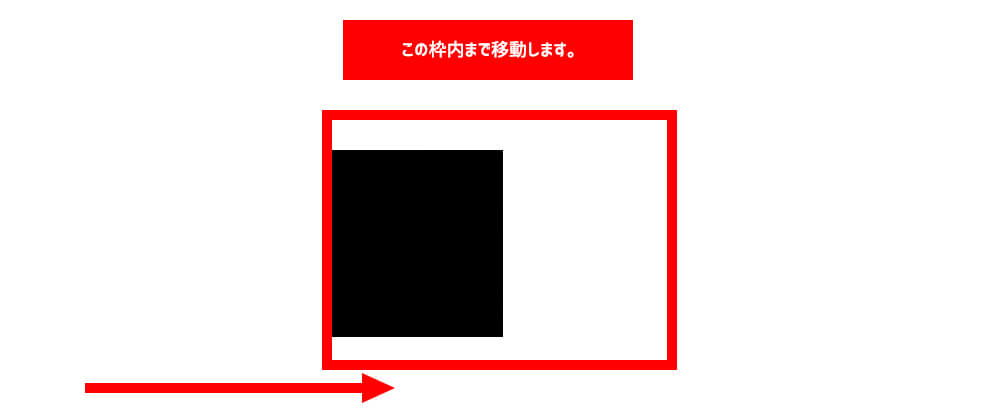
始めはもともと画像があった場所まで、画像(<div class=”mask”><img src=”./images/1.png”></div>)と背景色(<div class=’mask-bg’></div>)がセットになって移動します。
図の赤枠内まで移動したら、
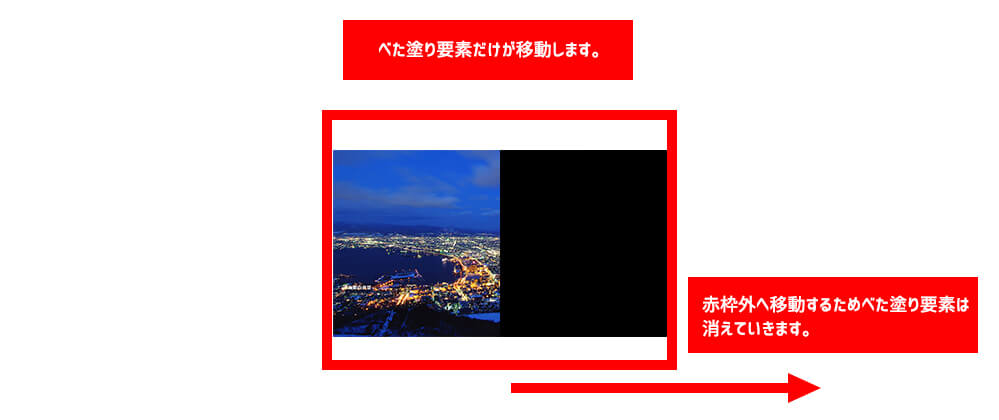
今度は背景色(<div class=’mask-bg’></div>)だけが移動をし始めます。
画像の上に重なっていた背景色(<div class=’mask-bg’></div>)が移動していくので、少しずつ下に隠れていた画像(<div class=”mask”><img src=”./images/1.png”></div>)が表示されていきます。
以上がいろんなサイトで良く見るエフェクトの原理です。
まとめ
このエフェクトアニメーションはカッコよく目を引きますね!
実際に最近よくご依頼をいただいております。
是非、取り入れてみて下さい。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。