Web blog WEBブログ
Twitterウィジェットの埋め込み方法
2018.05.29
※この記事は2018年05月29日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
SNSのタイムラインをwebページに埋め込むことで、
SNSでしか発信していない情報をwebサイトからも見てもらえることができるということで、
ウィジェットの埋め込みをする場面が増えています。
そこで、Twitterタイムラインの埋め込み方法をご紹介します。
- 1. 手順① 埋め込みコードを取得する
- 2. 手順② 表示方法を選択する
- 3. 手順③ コードを取得(コピー)する
- 4. カスタマイズについて
手順① 埋め込みコードを取得する
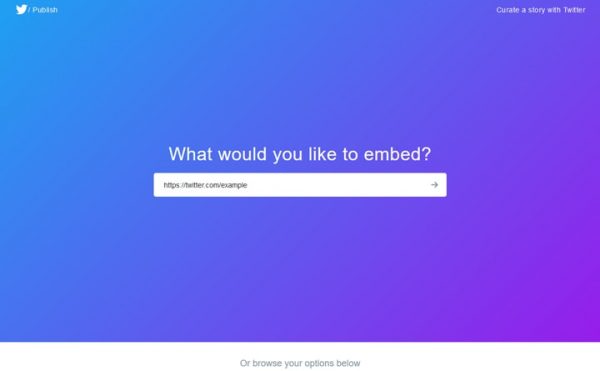
Twitter Publish
URL:https://publish.twitter.com/#
タイムラインを表示したいツイッターアカウントのURLを入れて、エンターキーを押します。
※ ここでのツイッターアカウントは仮(example)としています。
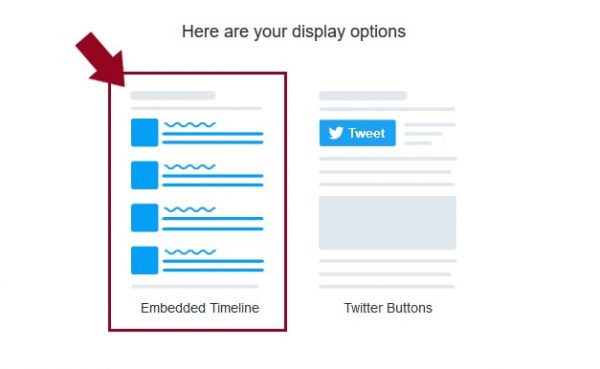
手順② 表示方法を選択する
次に表示されたページ内、左側の「Embedded Timeline」をクリックします。

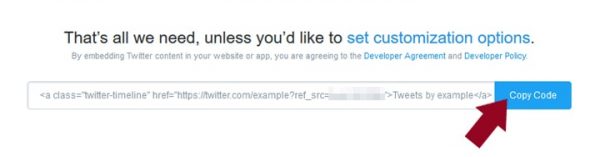
手順③ コードを取得(コピー)する
次に表示されたページ内、「Copy Code」をクリックします。

ここでコピーしたコードをwebページ内のHTMLファイル内に貼り付けることで、
タイムラインが表示されるようになります。
カスタマイズについて
手順③で取得したコードに追加します。
■ 取得コードの例
<a class=”twitter-timeline” href=”https://twitter.com/example?ref_src=xxx”>Tweets by example</a>
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
カスタマイズに使用するのは、
上記、太字のタグです。
■サイズを調整
デフォルトは幅100%です。
<a class=”twitter-timeline” width=”設定したい幅(px)” height=”設定したい高さ(px)” href=”https://twitter.com/example?ref_src=xxx”></a>
■境界線の色を変える
<a class=”twitter-timeline” data-border-color=”#設定したいカラーコード” href=”https://twitter.com/example?ref_src=xxx”></a>
■リンク色を変える
<a class=”twitter-timeline” data-link-color=”#設定したいカラーコード” href=”https://twitter.com/example?ref_src=xxx”></a>
■テーマ色を変える
デフォルトは明るいです。
この説明では、暗くする設定でテーマ色を変えます。
<a class=”twitter-timeline” data-theme=”dark” href=”https://twitter.com/example?ref_src=xxx”></a>
■その他のカスタマイズ
ヘッダーを非表示にする
data-chrome=”noheader”
フッターを非表示にする
data-chrome=”nofooter”
境界線を消す
data-chrome=”noborders”
スクロールバーを非表示にする
data-chrome=”noscrollbar”
背景を透明にする
data-chrome=”transparent”
これらは、半角スペースで、まとめて記述することができます。
data-chrome=”noheader nofooter”
まとめ
webページのアクセスアップにSNSを活かせるよう、
上記手順を参考にベストなかたちで設置してみてください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。