Web blog WEBブログ
Facebookウィジェットの埋め込み方法
2018.05.31
※この記事は2018年05月31日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
Facebook ページプラグインの埋め込み方法をご紹介します。
タイムラインをWebサイトに貼り付けることで、
「いいね!」を増やしたり、Facebookページだけで発信している情報をWebサイト上でも見てもらうことができるので宣伝効果があります。
【目次】
手順① ページプラグインを開く
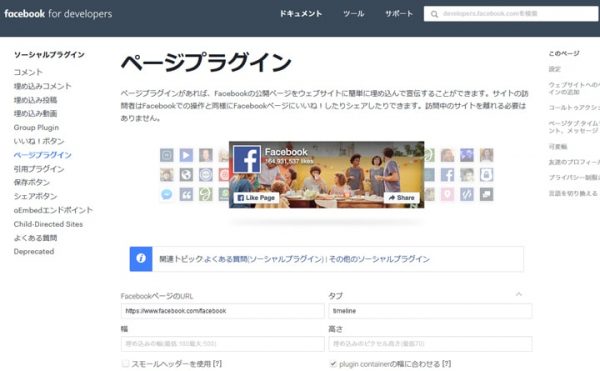
下記からFacebook ページプラグインを開きます。
Facebook ページプラグイン
URL:https://developers.facebook.com/docs/plugins/page-plugin/
手順② 表示方法を設定する
次に表示されたページ内で、各種設定をします。

■FacebookページのURL
埋め込みたいFacebookのURLを入力
■タブ
timeline(デフォルト) / events / messages
■幅
埋め込みの幅をピクセルで設定(入力は数値のみ)
■高さ
埋め込みの高さをピクセルで設定(入力は数値のみ)
手順③ コードを取得(コピー)する
次に表示されたページ内、「コードを取得」をクリックします。

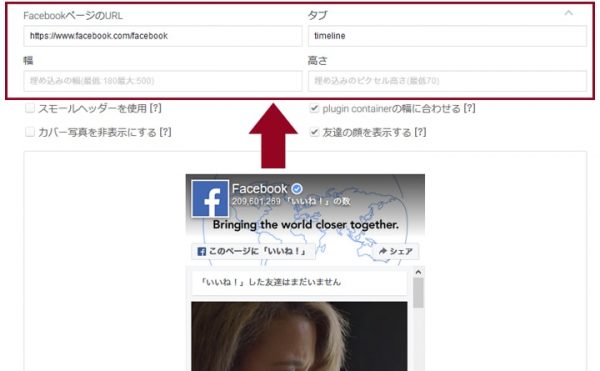
「コードを取得」をクリック後、下図の画面が出ます。
ここでは、「IFrame」を選択します。

ここでコピーしたコード(赤枠部分)をwebページ内のHTMLファイル内に貼り付けることで、
タイムラインが表示されるようになります。
まとめ
コードを取得し、webページへ貼り付けることで簡単に埋め込めるので、
この方法は便利だと思います。
是非、ご活用ください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。