Web blog WEBブログ
ロゴデザインの作り方
2018.05.01
※この記事は2018年05月01日時点の情報をもとに作成されました。
こんにちは。デザイナーの伊藤です。
今回はロゴデザインのコツについてお話させていただきます。
コンセプトを見直す
ロゴデザインはなにしろコンセプトが大切です。
一目でその会社のイメージなり、商品の雰囲気なりを左右するいわば「顔」です。
そこで、まずロゴを作る上で大切なことはなにか考えていきましょう。
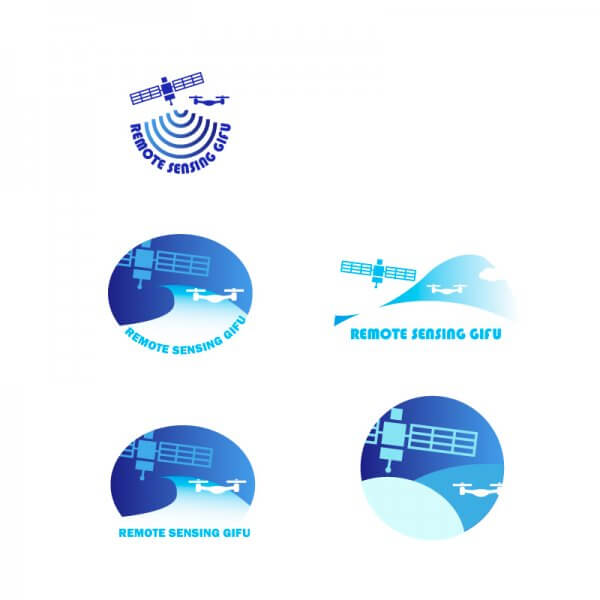
今回私が担当したのは「岐阜リモートセンシング」さんという、ドローン事業を行うクライアントさんでしたので、
↓こちらです
https://web.runland.co.jp/works/works-2157
・ドローン
・人工衛星
・フィールド
をというモチーフを入れて欲しいというご要望がありました。
でしたので、3つの要素をどう配置すれば窮屈さがなく、印象に残るかを考えて作ります。
一番上のものが採用され、少し手を加えつつ、名刺用にこのようなパターンも制作しました。
小さくなっても、はっきりと何が描いてあるか分かるデザインです。
それと、今回はボツになってしまいましたが、一枚目右上のロゴについて少しお話すると、このロゴは他とは違い「フィールド」の部分を余白で表現しているデザインです。
このように余白を絵の一部として取り入れると、要素が飽和して窮屈な印象になることを防げます。ですので、ロゴ以外でも大切なデザイン感覚だと思います。
色の選び方
クライアントさんから指定がある場合がほとんどですが、
基本的にビジネスシーンで使うカラーは「清潔感」「クリーン」といった印象の「青・モノトーン」を使うことが多いです。
病院など医療機関のロゴでは「安心感」「やすらぎ」を与える、「ピンク」「緑」を使い、激しいコントラストのカラーは使わないようにします。
また、ロゴであまり色数を多くすると、視線が散らばって印象を薄めたり、他のデザインの邪魔になる可能性があるので、避けます。
色合わせに自信の無い方は、こちらのカラーピッカーサイトを利用してもいいかもしれません
カラースキームデザイナー↓
カラーサプライ↓
ロゴは大きなポスターになったり、小さな名刺のワンポイントになったり用途が様々です。
ですので、全てにぴったり対応するロゴは難しいですが、カラー版と、ブラック版、ホワイト版の3つを提出するといいでしょう。
文字の加工
前記の通り、ロゴは大きなポスターになったり、小さな名刺のワンポイントになったり用途が様々です。
ですので、文字間のツメ方には一層注意が必要です。
大きく引き伸ばしたときに、文字と文字の間の大きさがバラバラでは雑に見えてしまいます。
制作中はできるだけ大きく拡大して、不自然ではないか確認してください。
また、今回はやっていませんが、字の一部を変形させて遊びを作る時は、雰囲気で加減を図るのも大切ですが、高さをそろえたり、はみ出るサイズを、元々のデザインのどこかと全く同じサイズにすると、まとまりが出ます。
仕様シーンを想定
WEBに使われた場合、名刺に使われた場合、など用途に合わせて実際と同じ条件にして確認してみます。
名刺サイズの新規ファイルに、作ったロゴを配置してみるだけです。
仮にグレイッシュなトーンで作ったロゴの場合
「小さくすると案外薄くて目立たない」→「もう少し濃くしよう」などの気づきがあるからです。
ちなみに申し上げると、この工程は簡単でいて迷いが生じやすいです。
綺麗に盛り付けた料理を、テーブルの上に並べたらなぜかダサい…となると、
どう直していいか分からなくなってしまうからです。
でも大丈夫です。あせらず1の工程からゆっくり見直せば、きっといいロゴが仕上がるはずです。
まとめ
いかがでしたでしょうか。
1コンセプトを見直す
2色の選び方
3文字の加工
4仕様シーンを想定
の手順で制作してみてください。
少しでもロゴ制作のヒントになれば幸いです。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。