Web blog WEBブログ
イラストレーターでのWeb用画像の切り出しはアセットで簡単できます!
2021.09.08
※この記事は2021年09月08日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
Web用画像の切り出しには、スライスで切り出すコーダーさん、多いのではないでしょうか。
ただ、スライスより、もっと便利な切り出し方法があるのをご存知でしたか?
それが、今回ご紹介するアセットの書き出しです。
特に、イラストレーター(AI)のスライスは、ちょっとしたコツが必要です。
でも、アセットを利用すると驚くほど簡単に画像の書き出しができます。
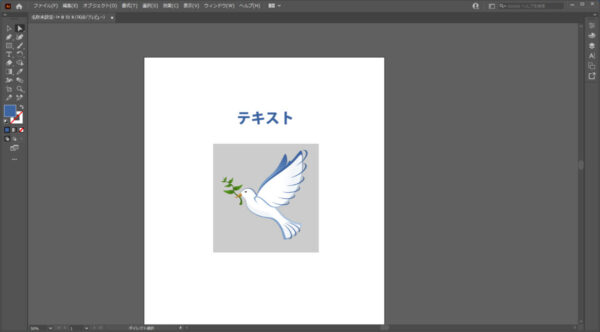
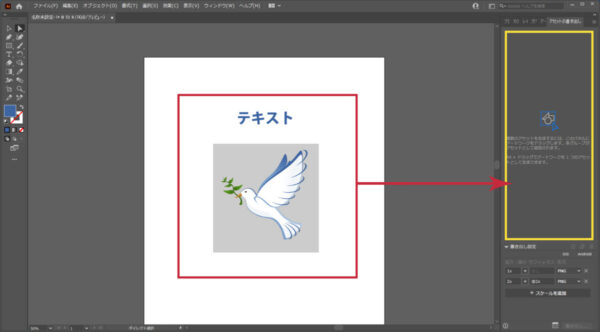
今回は例として、このような条件で書き出しをします。
こちらのテキスト、画像をそれぞれ書き出します。

今回の例で書き出す画像は以下の条件とします。
・PNG形式
・1倍、2倍拡大、それぞれ書き出し
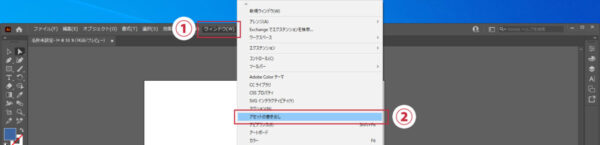
1. アセットの書き出しパネルを表示します
「ウィンドウ > アセットの書き出し」で、アセットの書き出しパネルを表示します。
※オブジェクトはグループ単位で書き出されます。

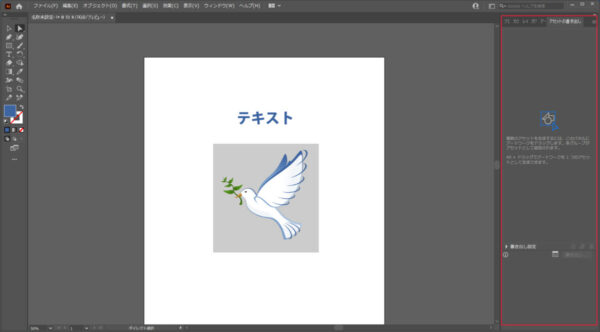
アセットの書き出しパネルが表示されます。(赤枠部分)

2. 書き出したいオブジェクトをアセットの書き出しパネルへドラッグします
書き出したいオブジェクトをアセットの書き出しパネルへドラッグします。

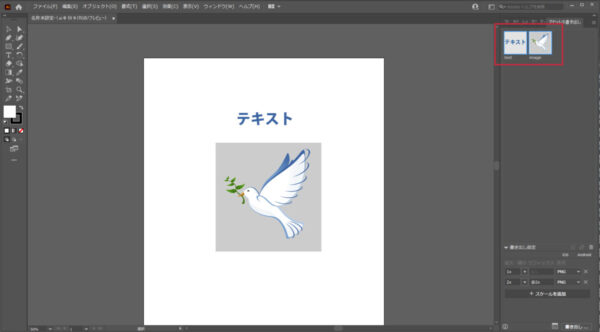
書き出したい画像をパネル上で選択します。
複数選択をしたい時はShiftキーを押しながらパネル内のアセットをクリックします。

パネル内のオブジェクトを選択すると青い枠が表示されます。
3. 書き出したい画像の設定をします
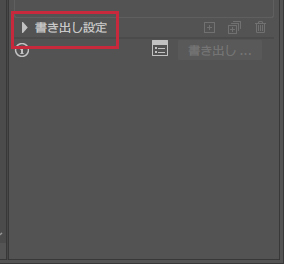
「書き出し設定」をクリックします。

【パネル上で設定できること】
・ 書き出しファイル名
・スケール(画像の形式、画像のサイズ ※ SVG、PDF以外)
・サフィックス(パネル上で設定したアセット名の後ろにつける文字列)
(例えば2倍(2x)の画像を書き出す設定にすると、自動で「@2x」が初期状態で入力されます。)
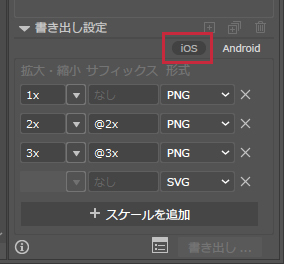
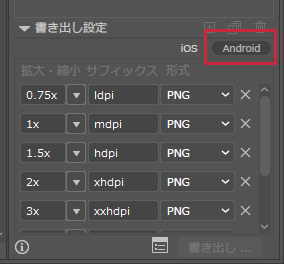
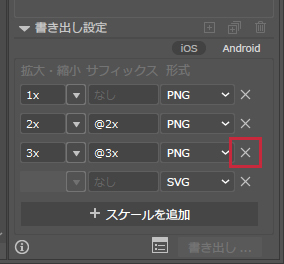
「書き出し設定」をクリック後、「ios」「Android」ボタンが表示されます。
iosをクリックした場合

Androidをクリックした場合

ios、Android、どちらを選択しても問題はないですが、
今回は例としてiosを選択します。
書き出す画像の形式は、形式のプルダウンをクリックし、選択することで変更ができます。
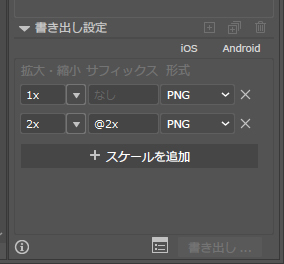
今回は、1倍、2倍拡大の画像のみを必要としますので、
下図のように不必要な設定は、×ボタンをクリックで消しておきます。


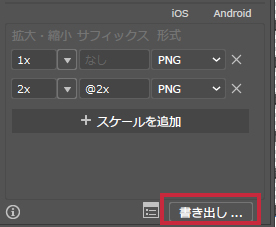
4. 画像を書き出します
書き出しボタンをクリックします。

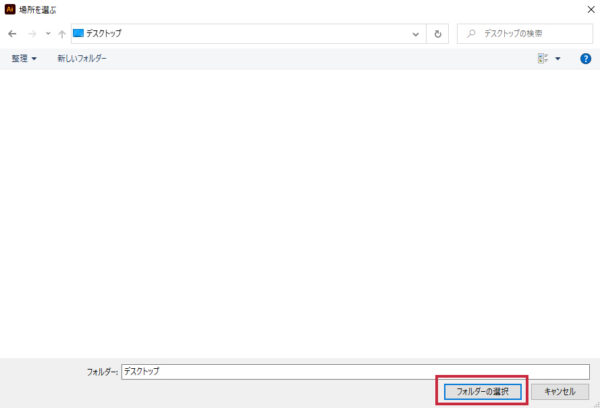
表示されたダイアログより、保存場所を選択しフォルダの選択をクリックします。
(今回はデスクトップを保存場所とします。)

5. 書き出しの完了
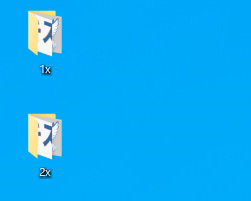
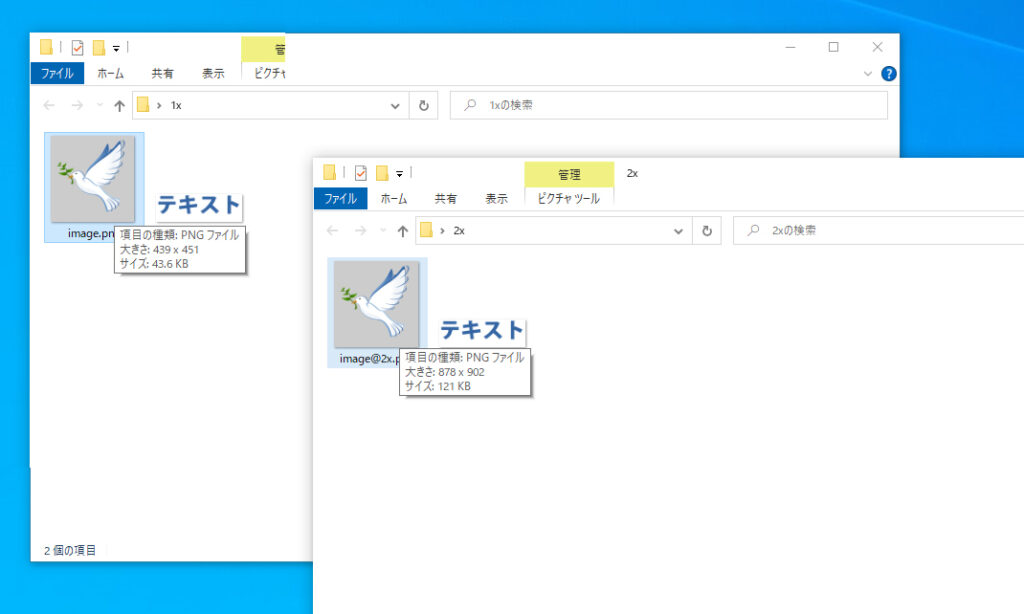
下図のように自動で「1x」「2x」2つのフォルダが作成され、それぞれ指定のサイズで書き出しされます。

書き出された画像サイズを確認すると、テキスト、画像、それぞれ書き出され、1倍、2倍画像で書き出されています。

まとめ
レスポンシブでの仕様やレティナでの指定の場合、2倍拡大の画像を多用します。
イラストレーターでのデザインデータの拡大は、シェイプの線などに対しては、線に対しての拡大が適用されませんが、アセットでの拡大書き出しは、影響を受けずデザインに影響を与えません。
そういった点からも、アセットを使うメリットは大きいと思います。
その上、画像の書き出し時間を短縮でき、作業の効率UPに繋がります。
ぜひ、アセットを使ってみましょう!
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。