Web blog WEBブログ
ホームページの右側に隙間がある時の対処方法
2019.12.27
※この記事は2019年12月27日時点の情報をもとに作成されました。
こんにちは。ディレクターの寺井です。
業務ではコーダーさんが制作したコーディングデータを確認する機会が多いのですが、
その際よくある現象が
PCで表示中ブラウザを縮めた際やレスポンシブ対応ではないサイトをタブレットやスマホで閲覧した際に
ブラウザの右側に余白が出来ていることがあります。
これは闇雲に原因を探すとhtml、cssを全部見直す必要があり大変ですが、
コツさえ知っていれば意外と簡単に見つけることができますよ。
画面の右端に余白が出来る理由
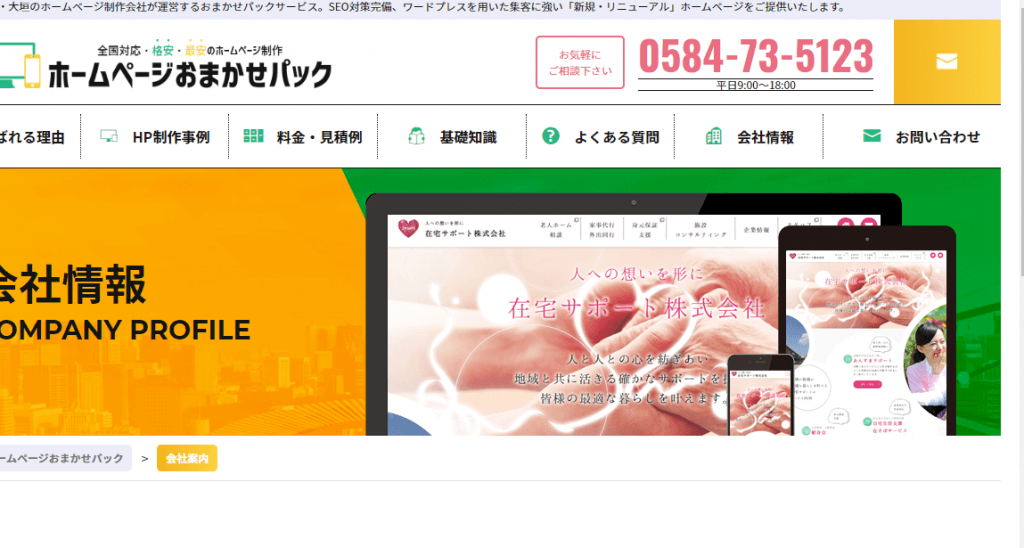
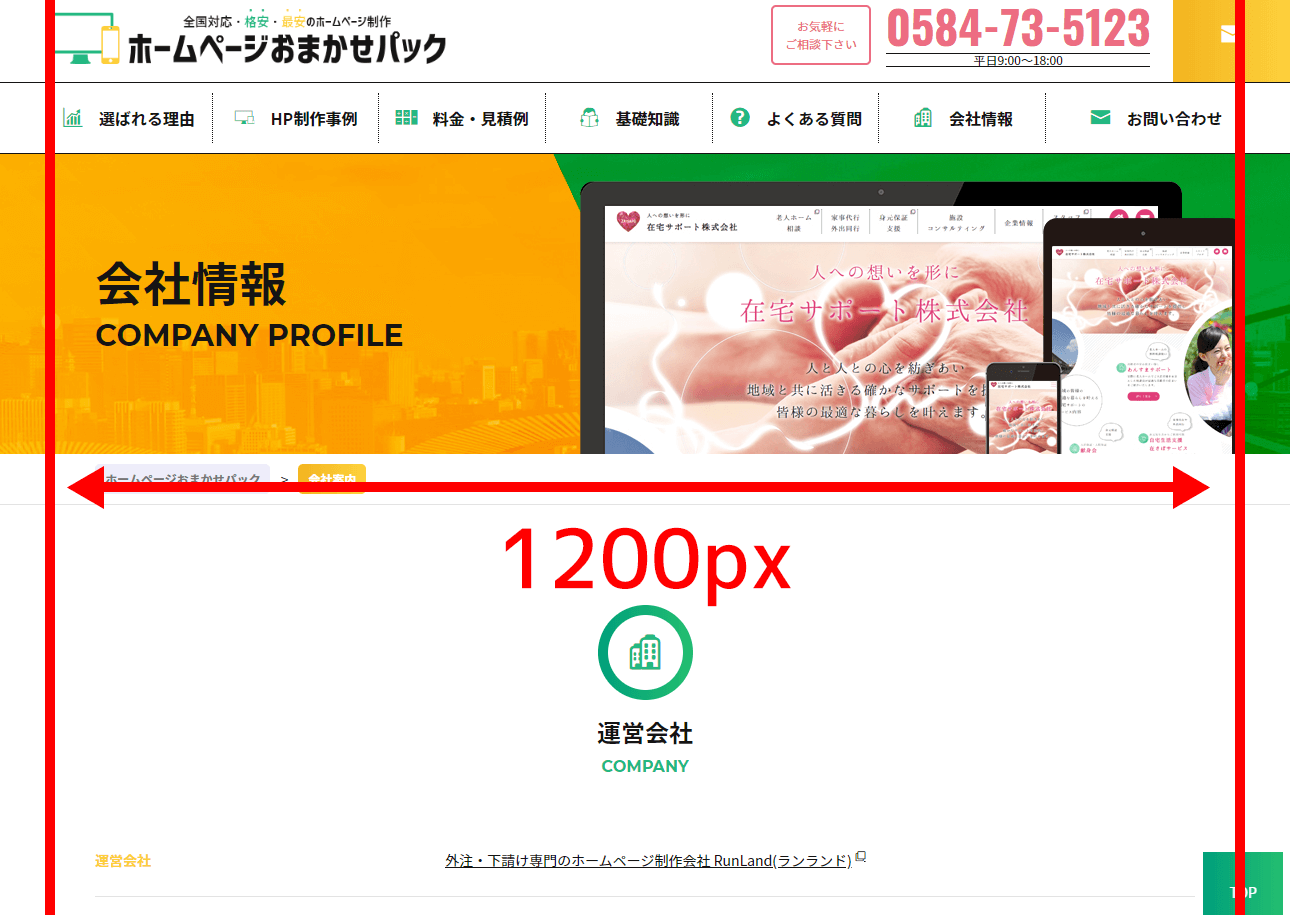
上のスクリーンショットを見てください。
画面右側に隙間が出来ていますよね。
まず最初になぜ画面の右側に余白が出来るのかご説明します。
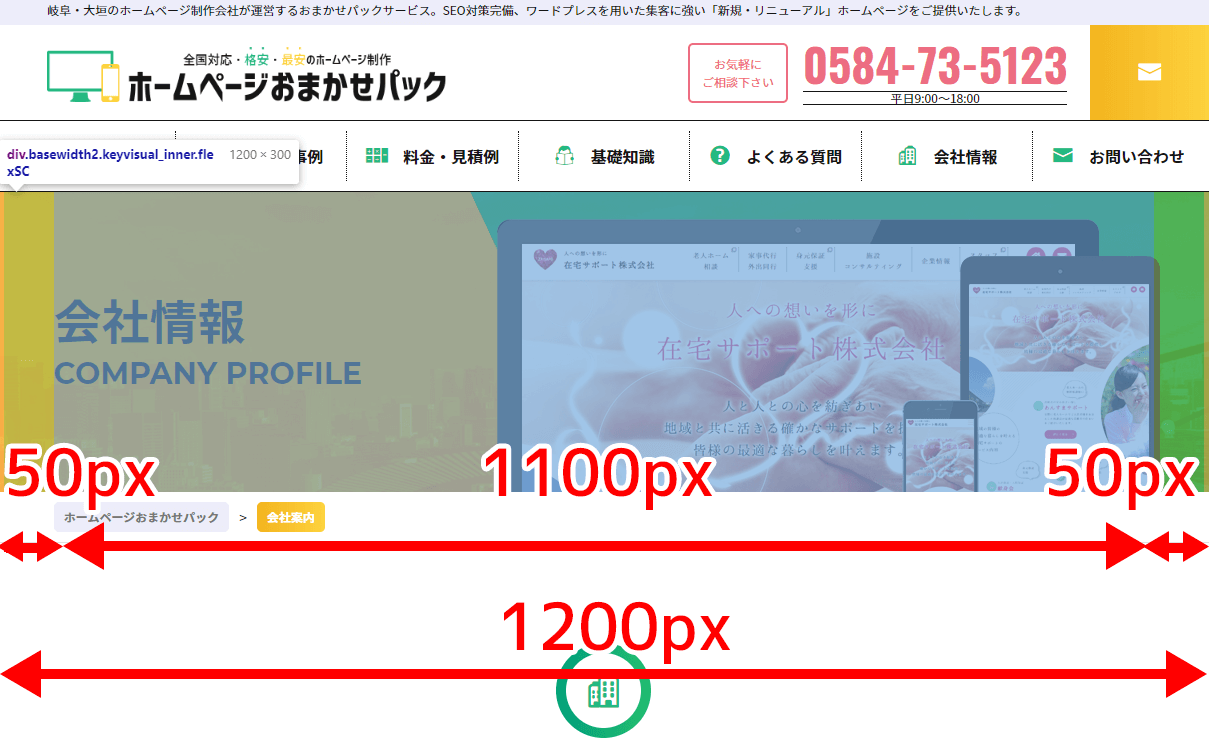
ホームページにはコンテンツ幅というものを指定します。人によってはインナーなんて言う人もいます。
このコンテンツ幅内にページコンテンツが記載されます。
※一部例外もあります。
このスクリーンショットの場合だと1200pxのコンテンツ幅が指定されています。
ホームページというのは基本的にこのコンテンツ幅からはみ出すことなくレイアウトが形成されます。
このコンテンツ幅、このスクリーンショットのサイトでいうと固定値で1200pxからはみ出す要素がある為
そのはみ出した分だけ右側に余白が出来てしまいます。
コーダーはそれに気が付かずコーディングを進め、そのページを完成した後に気が付くことが多い為
一体どこに原因があるかパッと見ただけでは分かりません。
これをひとつひとつ足し算や引き算をして1200px以上になっているところを探していくとかなり大変です。
今回はこれを比較的簡単に見つける方法をご説明したいと思います。
display:none;を使う!!
方法はただ一つ!
「display:none;」を使うです!!
「display:none;」を使うと「タグとしては存在はするけど、表示はしない・存在しないものとして扱う」というもの。
これを使うことで、原因になっているタグが含まれる要素に「display:none;」がかかると余白も消えます。
消えたということはそのタグ群の中に原因があるということが分かります。次はそのタグ群の中を更に細かく「display:none;」を指定していきます。
このように少しずつ原因になるところを視覚的に探すことで計算で探すより早く見つけることが出来ます。
それではスクリーンショットのサイトで原因となってる部分を探し出してみましょう。
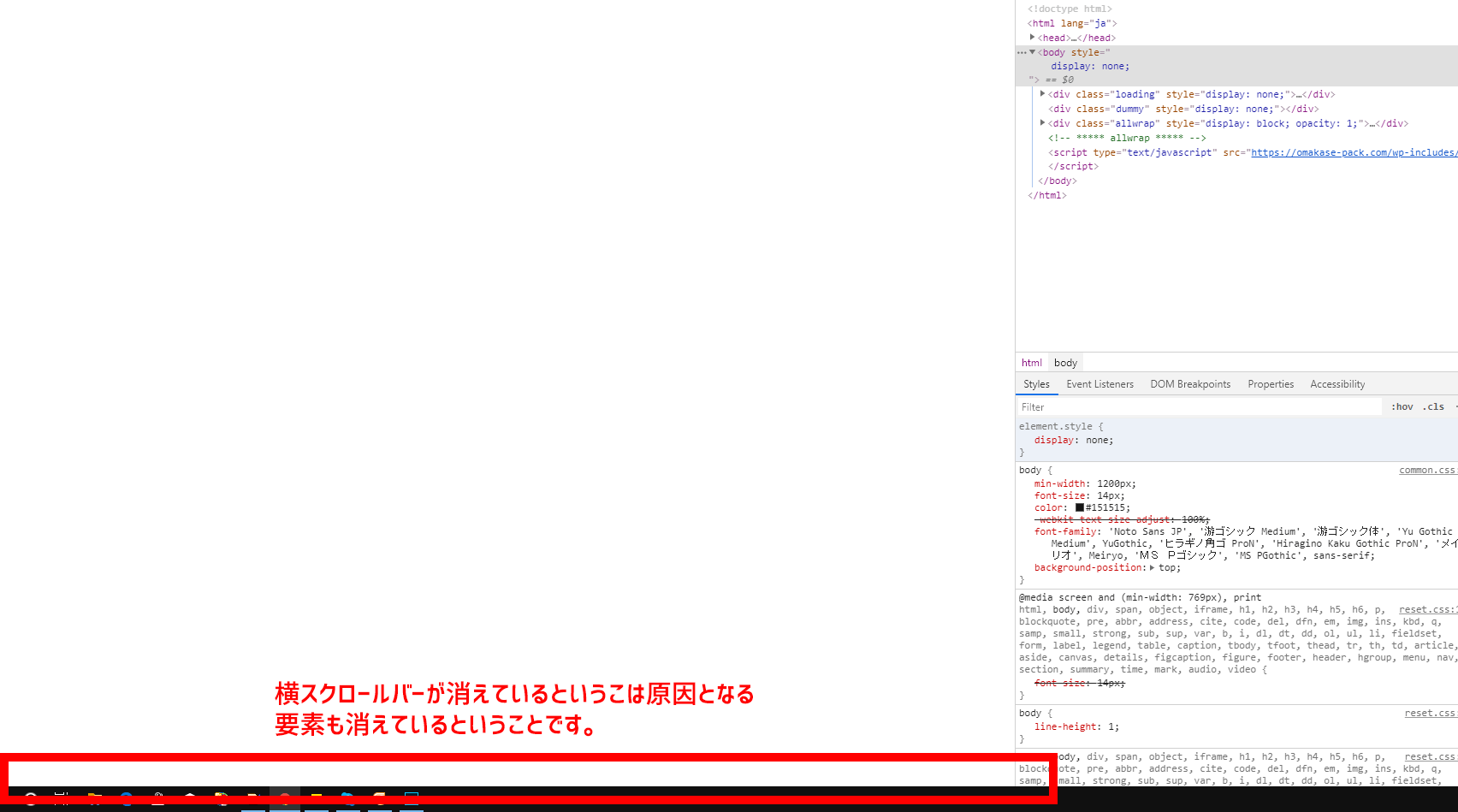
まずは全体を囲うタグにdisplay:none;をかけてみましょう。
真っ白になりました。
当然ですね。全てを囲うタグを消したんですから笑
ここで注目していただきたいのが「横スクロールバー」
全ての要素を消した際はこの横スクロールバーが消えているということがその要素が含まれているという証拠になります。
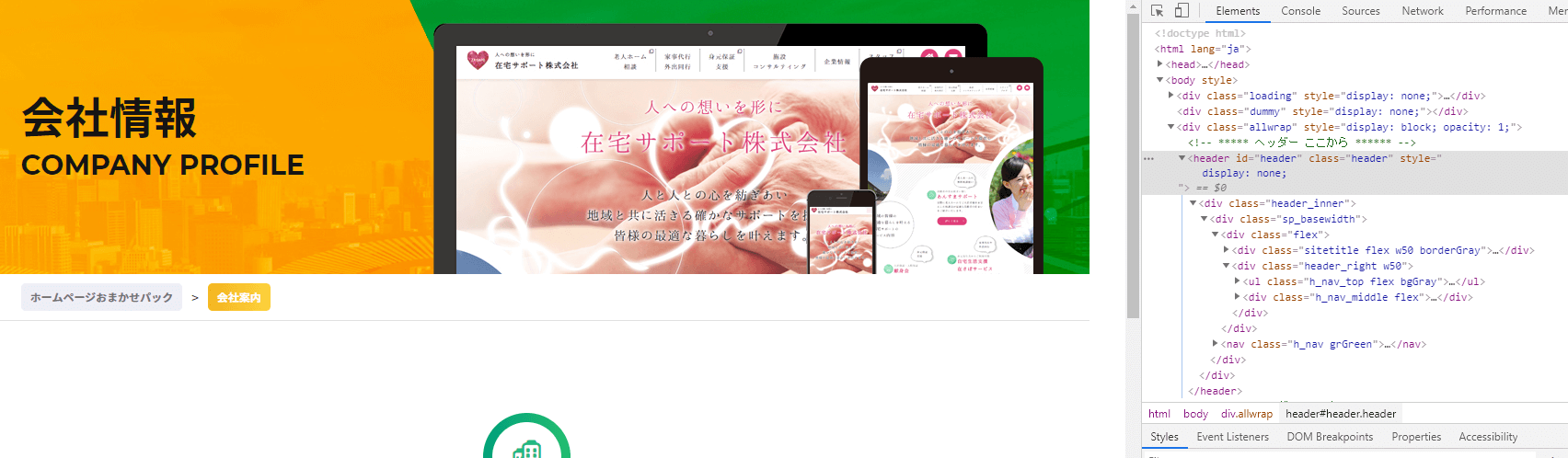
では次にheaderタグにdisplay:none;をかけてみましょう。
今度は余白は消えませんね・・・
ということはheaderタグ内には原因となっているタグはないと分かりました!
それではどんどん行きましょう!
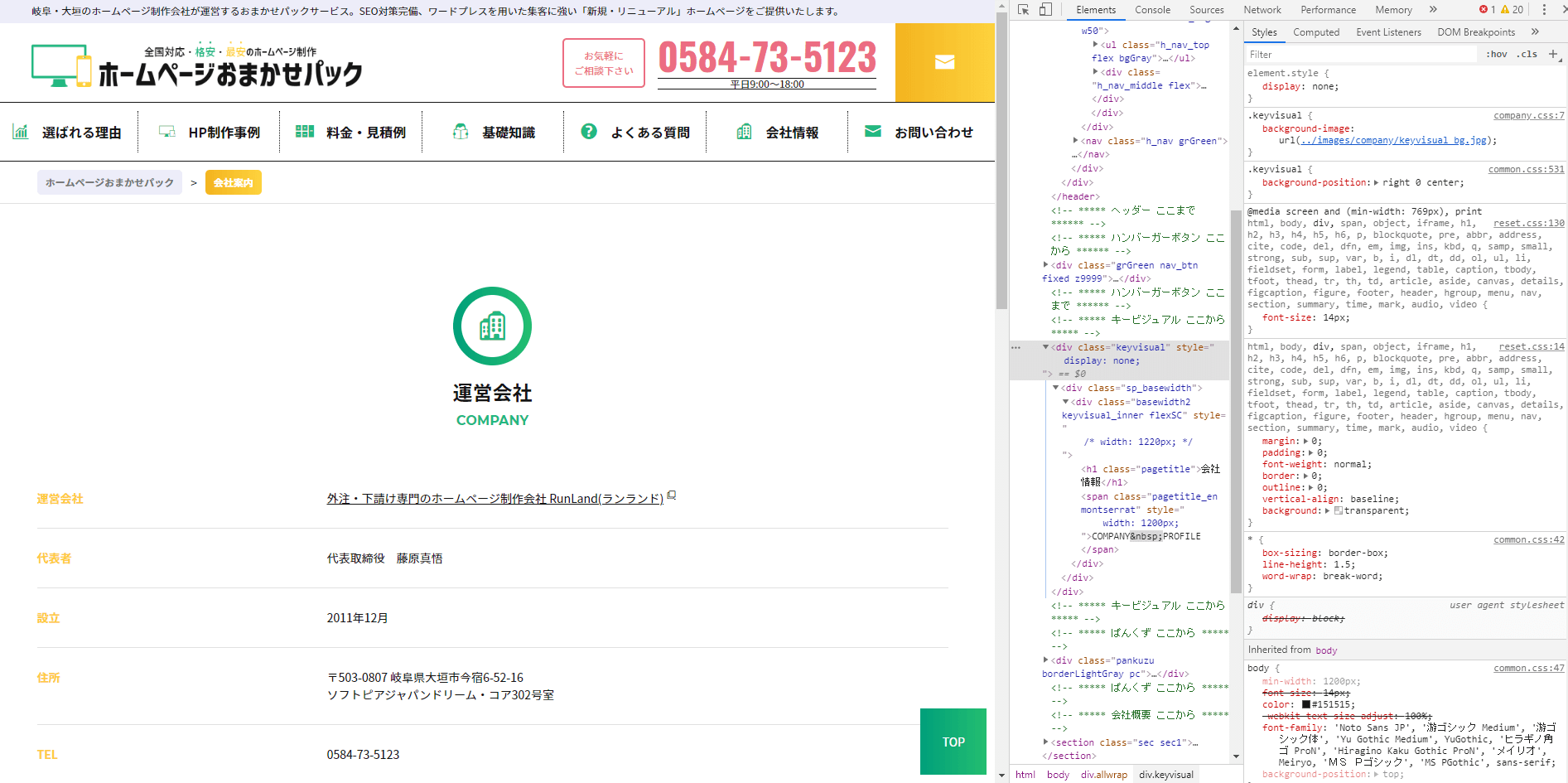
次はキービジュアル部分の<div class=”keyvisual”>を消していきましょう。
!!!!!!
なんと余白が消えました!!
ということはこの<div class=”keyvisual”>の中に原因となるタグがあるということが分かりました!
おそらくあと少しで見つかるはずです。
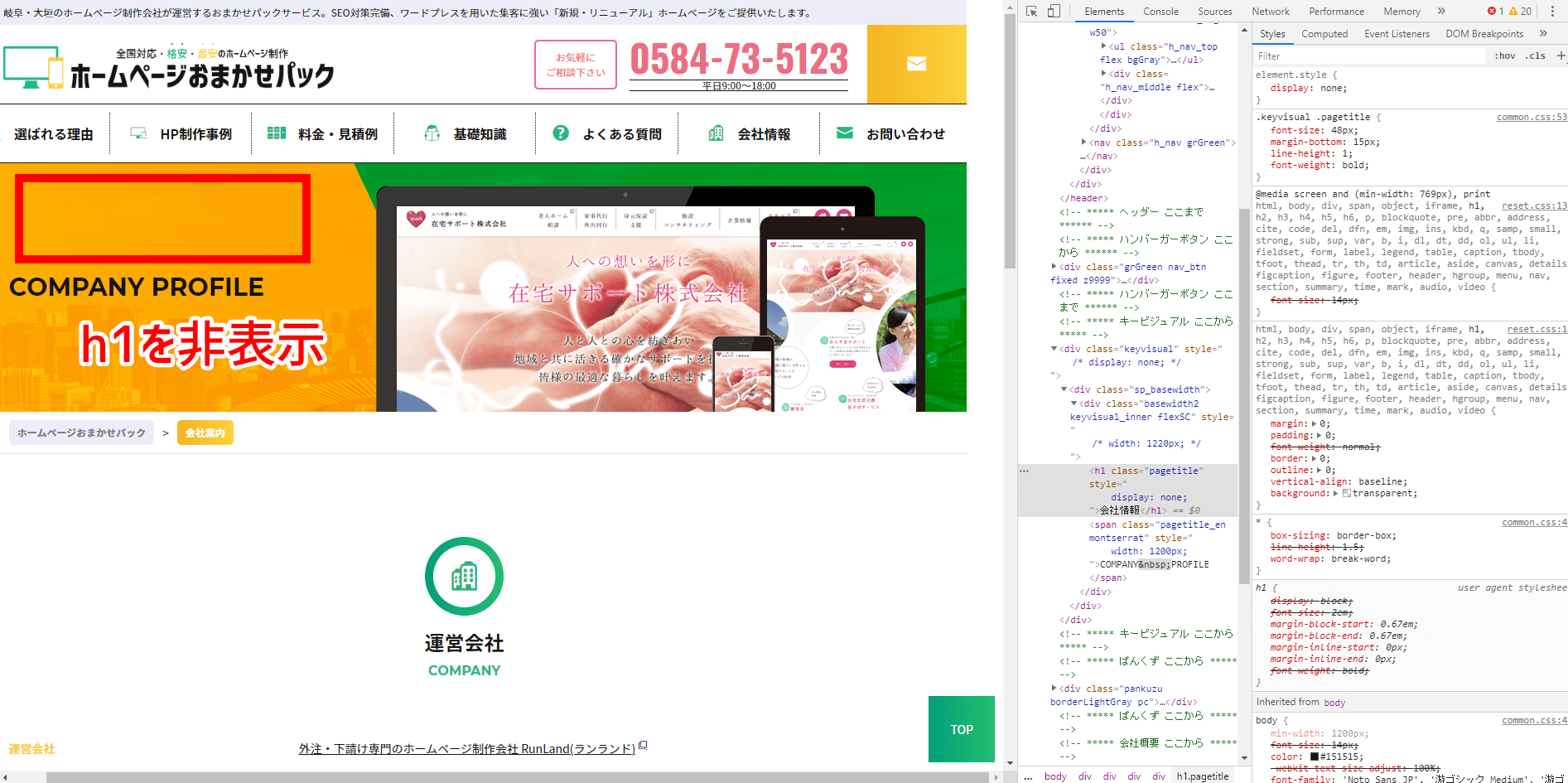
次は<div class=”keyvisual”>の中にある日本語のページタイトル<h1 class=”pagetitle”>を消してみましょう。
余白は消えませんでしたね。
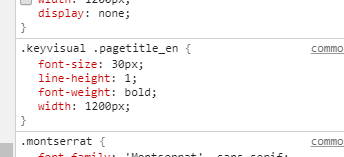
では続いて英語のページタイトル<span class=”pagetitle_en montserrat”>を消してみましょう・・・
!!!!!!!
なんと余白が消えてなくなりました。
このタグが一番の子要素なのでこのタグが犯人ということが分かりました。
実は今回、このブログを書くために擬似的にこのタグにwidth:1200px;を指定していました。
このタグは左右50pxずつの余白が設けられている為、1100px以内に収まっていないといけないタグです。
そのタグに1200pxを指定してあったから50px分はみ出してしまっていたということです。
まとめ
ご紹介した方法であれば比較的簡単に探し出すことが出来ます。
ただし複数個所含まれている場合はこの方法を使っても見つけるのは大変だと思います。
原因となる箇所を消しても余白が消えない為、原因を見落としてしまいやすい為です。
制作会社の方だけではなく、一般の方でも自社サイトでこのような現象が気になっていた方、
これは制作者の単純ミスですので指摘してあげると快く直してくれると思いますよ。
コーディングをする方はこのような現象に合わない為にも丁寧なコーディングを心がけたいですね。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。