Web blog WEBブログ
レスポンシブのためのデザインデータのリサイズ
2019.01.28
※この記事は2019年01月28日時点の情報をもとに作成されました。
こんにちは。 コーダーの兼山です。
レスポンシブ時のデザインデータの取り扱いについて記します。
ここでは、例として、以下の条件だった場合のリサイズについて説明します。
・Adobe Illustrator でのデザインデータ
・カンプサイズが指示より小さかった場合
以下、ご紹介内容での、対象のソフトは『Adobe Illustrator』となります。
1. ドキュメントを新規作成します。
Adobe Illustrator を開き、新規ドキュメントを作成します。
ここで作成したドキュメントへ元のデザインデータをコピー後、リサイズします。
尚、後に、このドキュメントをスライスデータとして使用します。
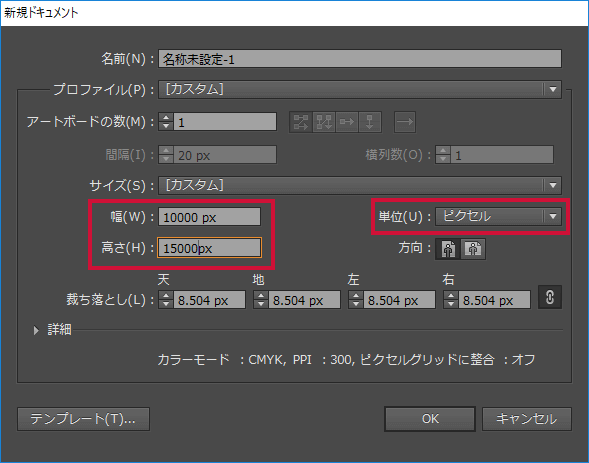
■ 以下の値で新規作成
幅:10000px(幅のMAX値)
高さ:15000px(高さのMAX値)
単位:ピクセル

ここで単位をピクセルで指定するのは、
コーディング時の単位はピクセル指定が多いからです。
幅、高さについては、
Adobe Illustratorはアートボードから出てしまった範囲はスライスの書き出しができないため、どんなに大きくなっても良いようにMAX値で指定します。
リサイズしたデータがアートボードから出てしまったことでの再度仕切り直しは作業能率が悪いので、初回時になるべく大きめにドキュメントを作っておきます。
ただ、ファイルサイズが大きくなるデメリットがあります。
2. デザインデータを確認します。

[例]
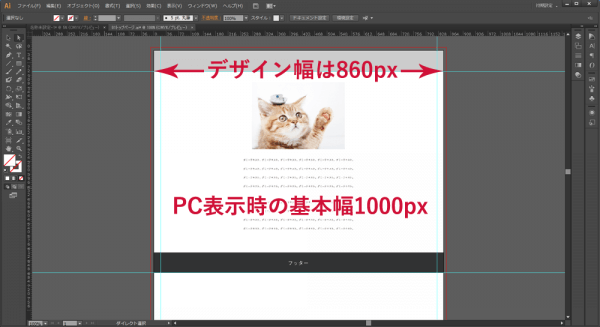
・コーディング指示では、PC表示時のインナー基本幅を1000pxで指定
・デザインデータで作成されているデータはカンプサイズ:幅860pxで作成されている
・画像が粗くなることを避けるため、画像サイズx2倍で画像を作成したい
x2倍で画像を作成したいについては、
画像が粗くなることを避けるためが一番の理由ですが、
後々、メンテナンスすることがあったり、Retina対応などの指示が出た場合、作業量が少なくて済むようになると思うので、ここでx2倍で画像を作成しておきます。
3. デザインデータをコピーします。
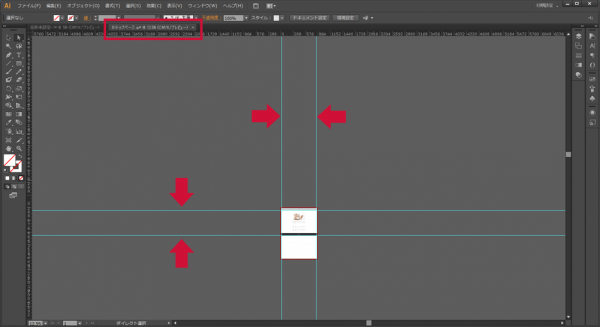
①デザインデータの余分なガイド(下図:矢印部分等)を削除します。

②キーボードの[Ctrl]+[A]で全選択
③キーボードの[Ctrl]+[C]で②をコピー
④1.で作成した新規ドキュメントをアクティブにして、[Ctrl]+[V]で②を貼り付け

4. デザインデータをリサイズします。

今回は、
デザイン:860px
↓
指示:1000px
↓
指示×2倍:2000px
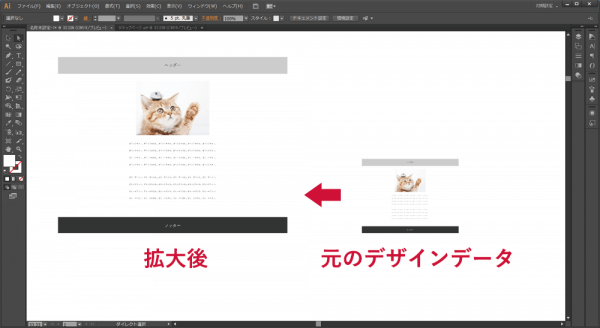
ということで、幅を2000pxにリサイズ(拡大)します。
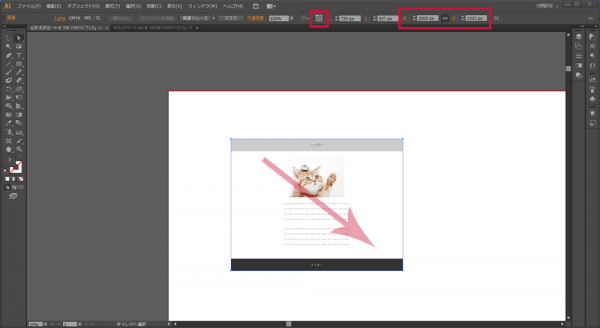
①始点を左上に指定
(これは好みによるので、自由です。)
②[縦横比固定]がONになっていることを確認
③幅へ2000と入力
(高さは②の状態であれば連動します。)
この左の図のようになるかと思います。

このドキュメントを保存し、スライス用のデータとして使用します。
コーディング時には、
このドキュメントの場合、文字サイズも2倍になってしまっていることから、ドキュメント内のテキストサイズの半分のサイズをしていするようにします。
【参考】
元のデザインデータを「ドキュメント設定」→「アートボードを編集」で、アートボードを大きく設定し、これまでの処理を行う方法もあります。
この際は、元のデータを保全するため、スライス用データとして別名保存しておくと良いと思います。
【参考】スライス後の画像データについて
ここまでで切り出したスライス画像は、容量が大きくなってしまっているので軽量化します。
画像の軽量化については、
『画像ファイルの画質を保ったままファイルサイズを軽量化』
を参考にしてください。
【参考】Adobe Illustrator でのスライスについて
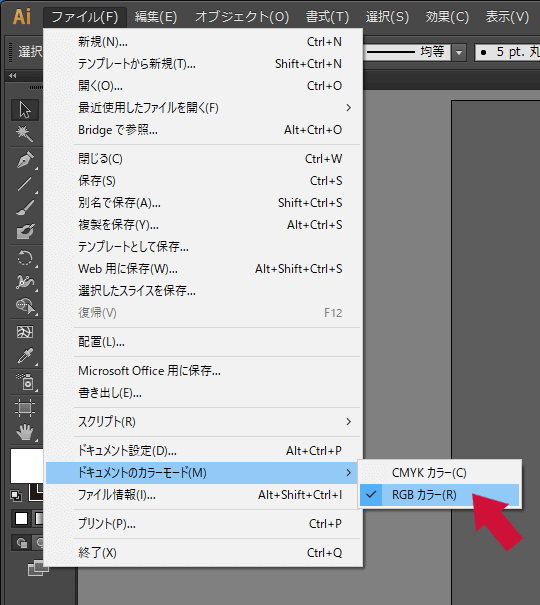
■ 保存の際は、RGBカラーに指定する

基本的に、
ポスターなどの印刷物はCMYK。
光でモニターに投影するWebはRGBを選択するのが好ましいとされているので、
保存の際は、RGBカラーに指定すると良いと思います。
ただ、経験上、デザインがCMYKで作成されている場合、
自己判断でRGBカラーでスタイスした画像でコーディングすると、デザインと配色が変わってしまうことがあったため、この点については、デザインによって判断した方が良いかもしれません。
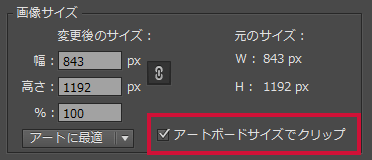
■ Web用に保存はアートボードサイズでクリップする

「Web用に保存」を実行する際にアートボードサイズでクリップにチェックをいれておけば、不要な余白やオブジェクトを入れずにweb用画像を作成することができます。
まとめ
ここまでの内容は、一般的かどうかは分かりませんが参考にしてみてください。
今後、もっと能率が良い方法が見つかった際には、この場をお借りして紹介したいと思っています。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。