Web blog WEBブログ
画像ファイルの画質を保ったままファイルサイズを軽量化
2018.04.10
※この記事は2018年04月10日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
作業の内容によって、画像ファイルのサイズを軽量化する必要がある場合があります。
例えば、ランディングページ(LP)のコーディング。
ユーザビリティを考えると、表示時間の時間短縮が必要です。
レスポンシブ・スマートフォンの仕様でのコーディング時などは、
スマートフォンの表示時間を念頭に入れると、画像ファイルのサイズは考慮すべきです。
尚、サーバーへの負担が軽減できます。
スライス時に画像ファイルのサイズを小さくすることはできますが、
その分、画質が落ちてしまいます。
『webサイトのクオリティは保ちたい、でも、画質は落としたくない。』
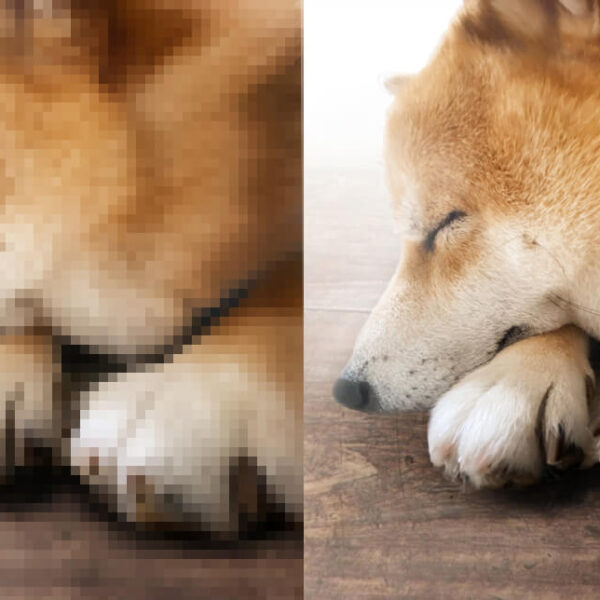
そんな時、今回ご紹介するツールで画像ファイルを圧縮することで、
画質を保ったまま画像ファイルのサイズを軽量化できます。
TinyPNG

透明性を維持しながら24-Bitから8-Bit(256色)に減色することにより画像を圧縮するWebサービス。
ブラウザにドラッグ&ドロップするだけで70%~80%ほど圧縮が可能。
JPG、PNG両ファイル形式に対応。
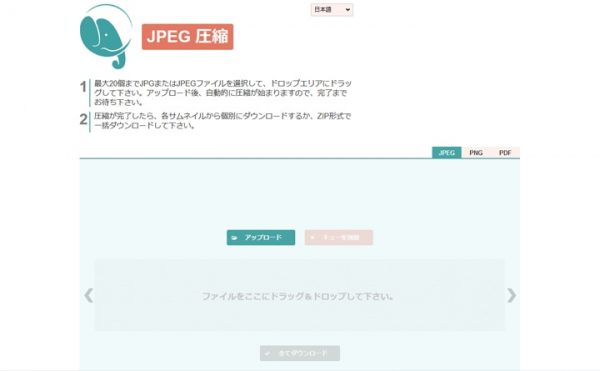
JPEG 圧縮 / PNG 圧縮 / SHRINK PDF

JPEG 圧縮
PNG 圧縮
SHRINK PDF(PDF圧縮)
圧縮率が高く、最大20個まで一括で圧縮処理できる。
ただ、圧縮後、自動的にファイル名の語尾が「-mini」に変換されるので注意が必要。
JPG、PNG、PDFファイル形式に対応。
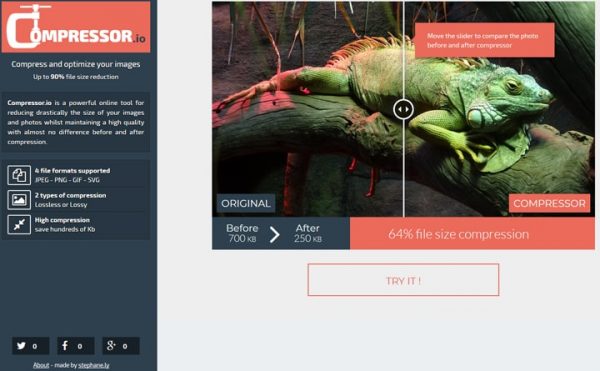
compressor.io
まとめ
サイトを訪問してくださるユーザー様の関心をそらさないためにも、表示時間は重要です。
webサイトのクオリティを落とさず、表示時間の短縮をはかりたい時に、是非、お試しください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。