Web blog WEBブログ
お知らせなどの記事一覧をコーディングする際に便利な技を紹介します!
2022.12.21
※この記事は2022年12月21日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
お知らせなどの記事一覧をコーディングする際、
記事タイトルやお知らせテキストなど、レイアウトのバランス上、文字数を制限したい場合に指定した文字数以上のテキストを非表示にしたり、
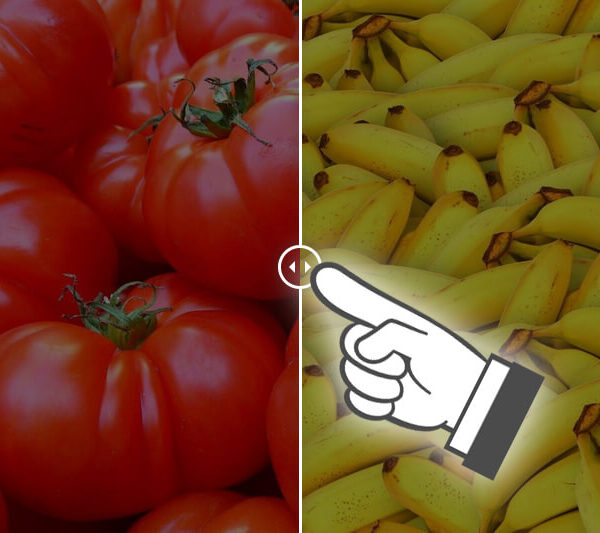
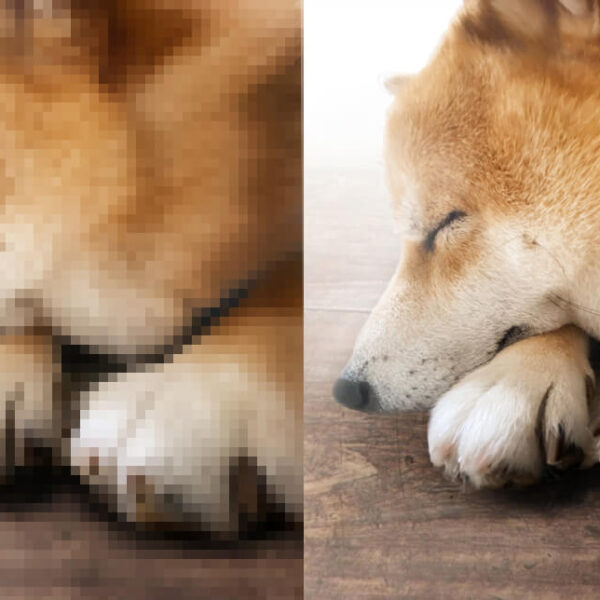
画像を指定する際、どのようなバランスの画像でも指定範囲内に中央にトリミングする機会が多いです。
そのような時に便利な技を紹介します。
文章へ三点リーダーを追加し、指定の文字数でカットする方法
記事タイトルやお知らせテキストなど、文字数を制限したい場合に指定した文字数以上のテキストを非表示にします。
尚、今回は文字数制限と合わせて、視覚的に続きがあることを伝わり易くするため、文末に『…(三点リーダー)』を追加します。
例として、表示させる文字数を20文字とします。
尚、jQueryの設置を忘れないようにしましょう。
(最新のjQueryの入手はこちら)
どのような向きの画像でも指定エリア内でトリミングする
横向き、縦向き、どちらの画像でも指定エリア内でトリミングするように指定します。
対策として、対象画像に対しcssで『object-fit: cover;』を記述します。
この指定はIE/Edgeには非対応です。
IE/Edgeに対応させるためには『object-fit-images』を併用します。
【例:横画像】 |
【例:縦画像】 |
まとめ
お知らせなどの記事は、CMSで管理する機会が増えており、投稿内容によりテキストの量の増減や画像の形態の違いが発生します。
そのような変化に対応できるよう、今回紹介したことを活用してみてください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。