Web blog WEBブログ
WordPressのContact Form 7でGoogle reCAPTCHAを設置する方法
2020.09.25
※この記事は2020年09月25日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
前回は、reCAPTCHAを設置するために必要となる、GoogleへWEBサイト登録と、APIキーの取得の方法を紹介しました。
今回は、事前に取得したAPIキーを使った、WordPressのコンタクトフォーム(Contact Form 7)へGoogle reCAPTCHAを設置する方法を紹介します。
Contact Form 7とは
Contact Form 7は、簡単にお問合せフォームが作成できるWordPressのプラグインです。
通常、お問い合わせページを作る際は、HTMLタグで入力画面を作ったり、メールを送信できるよう設定したり、手間がかかります。
Contact Form 7は、自動返信なども含めてお問い合わせの機能一式を簡単に設置することができる便利なプラグインです。
Contact Form 7でreCAPTCHAを設定するための準備
【1】WordPressにContact Form 7がインストール・有効化されていることを確認しましょう。
【2】事前にreCAPTCHAを設置するための『サイトキー』『シークレットキー』を入手しておきましょう。
Contact Form 7でreCAPTCHAを設置する方法
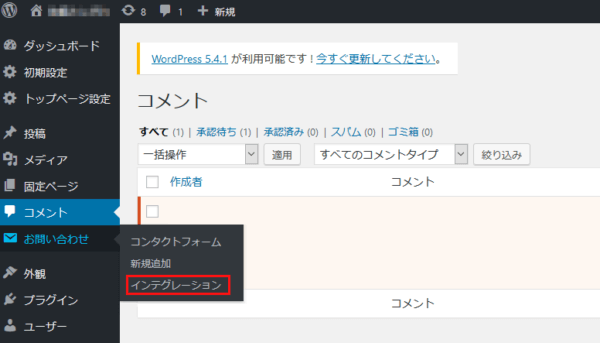
【1】WordPressの管理画面の、お問い合わせ>インテグレーションを選択します。

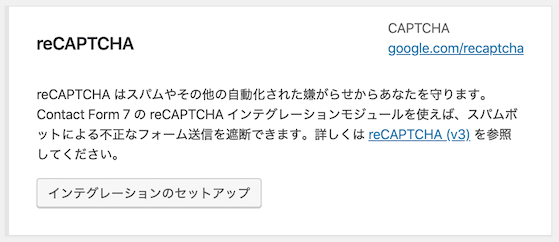
【2】ここで、インテグレーションのセットアップをクリックします。

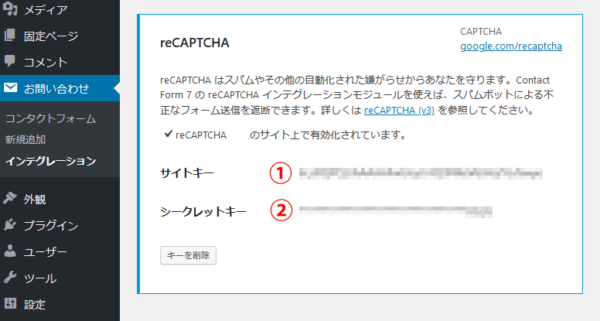
【3】サイトキーとシークレットキーをそれぞれ、入力欄に入力し「変更を保存」をクリックします。

【4】サイトを開いた時にreCAPTCHAの保護マークが表示されていれば設置完了です。
reCAPTCHA v3設置後、注意点があります!
設定後は、reCAPTCHAのマークの表示位置が「ページトップへ」などのボタンに被ってしまったり、reCAPTCHAが全てのページに常に表示された状態となります。
該当するページ以外でマークを非表示にしたい場合はContact Form 7ではなく、「Invisible reCaptcha for WordPress」などのプラグインをインストールし、使用すると良いでしょう。
もし、Contact Form 7での設置で調整をする場合は、以下のことを参考にしてみてください。
【Contact Form 7での設置で、 reCAPTCHA v3の表示をお問い合わせページのみに適用したい場合】
CSSで表示位置を指定することができます。
.grecaptcha-badge{
margin-bottom: 50px;
}
【Contact Form 7での設置で、reCAPTCHA v3をお問い合わせページのみに適用したい場合】
こちらのコードを、functions.phpに記述します。
add_action( ‘wp_enqueue_scripts’, function() {
if(is_page(‘contact’)) return;
wp_deregister_script( ‘google-recaptcha’ );
});
上記コードの「contact」の部分は、お問い合わせページ(reCAPTCHAを表示したいページ)のIDか、パーマリンク(最後のスラッシュ以降の文字列)へ変更します。
まとめ
WordPressはカスタマイズ性が高いため、設置する機会が多いCMSです。
今回は、お問い合わせフォームの設置時に多用される、
Contact Form 7 へのreCAPTCHAの設置について紹介しました。
簡単に設置できますので、bot対策として設置してみましょう!
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。