Web blog WEBブログ
Webアイコンフォント『Font Awesome』の使い方(活用編)
2018.05.25
※この記事は2018年05月25日時点の情報をもとに作成されました。
こんにちは。コーダーの兼山です。
今回は、Webアイコンフォント『Font Awesome』の活用編をご紹介します。
疑似要素beforeやafterを合わせて使用すると便利です。
【目次】
- 1. HTMLファイルにコードを記述する
- 2. 基本的な使い方
- 3. 疑似要素と合わせる方法
HTMLファイルにコードを記述する
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.0.10/css/all.css” integrity=”sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+37WqIM7UoBtwHO6Nlg” crossorigin=”anonymous”>
詳細はGet started with Font Awesome参照
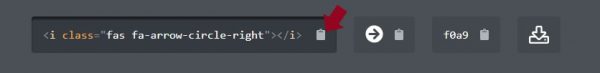
基本的な使い方
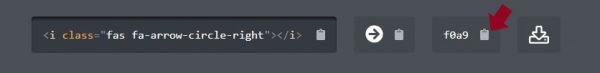
疑似要素と合わせる方法
まとめ
注意事項としては、
① 度々、バージョンアップがある。
② 一部のアイコンには、 font-weight: bold; を指定しないと表示されないようです。
Font Awesomeを活用できれば、メンテナス等、簡単にできるので便利です。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。