Web blog WEBブログ
『Googleマイマップ』をホームページに埋め込む方法
2020.03.30
※この記事は2020年03月30日時点の情報をもとに作成されました。
こんにちは。
コーダーの兼山です。
前回、『Googleマイマップ』の作成方法を紹介しました。
今回は、作成したマイマップををホームページに埋め込む方法を紹介します。
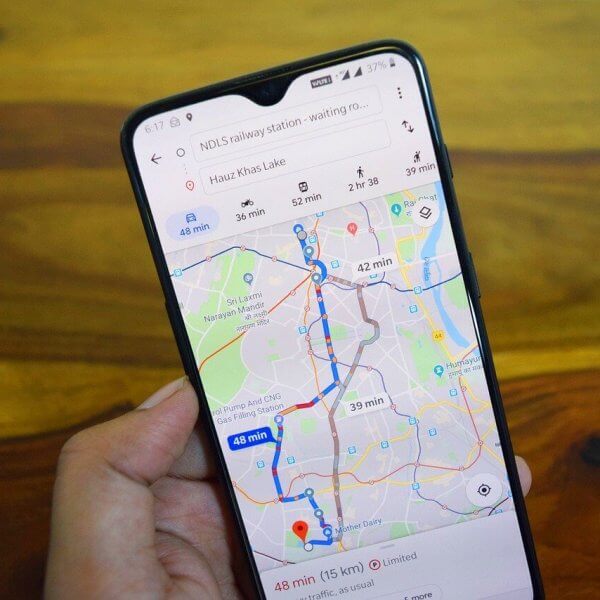
作成したサイトへ、ルート表示付きのマイマップを埋め込むことで、訪問者は目的地までの道のりをイメージしやすくなります。
① Googleマイマップへアクセスする
1.Googleアカウントアカウントにログインします。
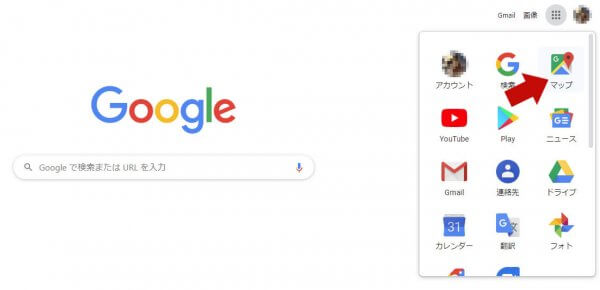
2.Googleマップを開きます。

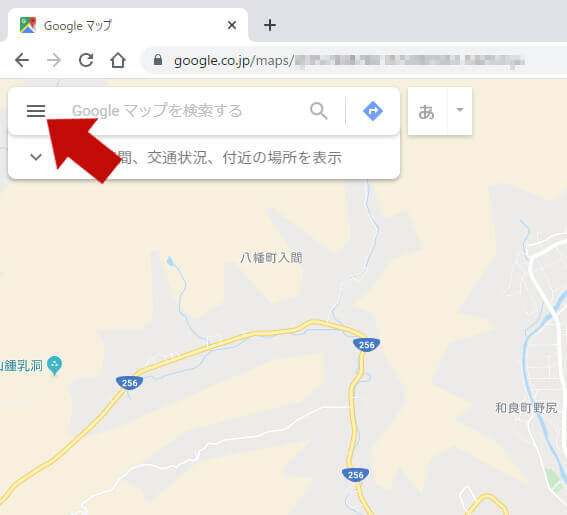
3.メニューボタンをクリックします。

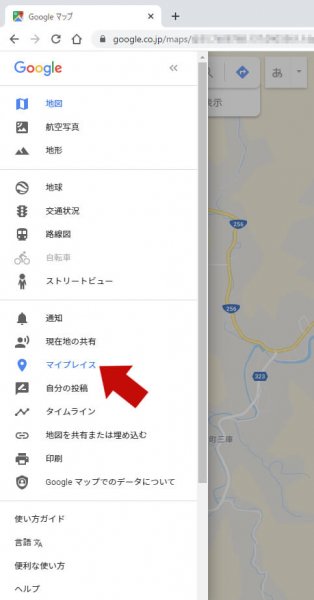
4.マイプレイスをクリックします。

5.マイマップをクリックします。
ここまでの操作で、マイマップへアクセスできます。

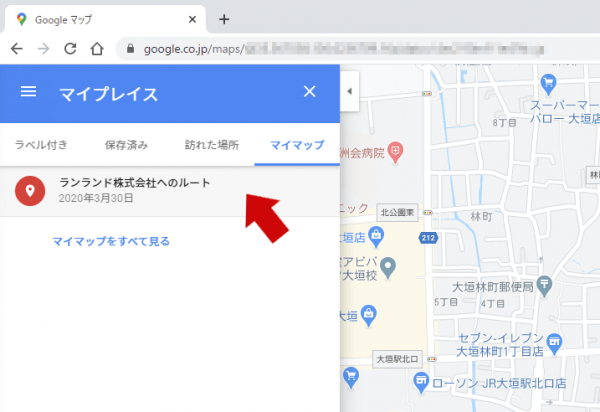
マイマップへのアクセス後、埋め込みたいマイマップのリストをクリックします。
(ここでは、『Googleマイマップ』でルートマップを作成する方法で作成したマイマップを使用します。)
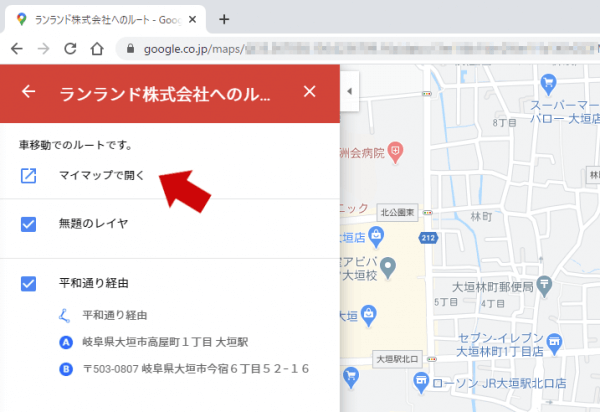
6.マイマップで開くをクリックします。

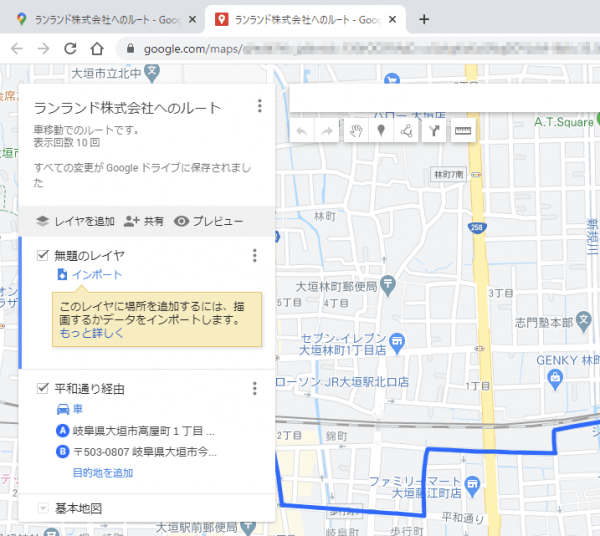
7.目的のマイマップが表示されます。

② Googleマイマップを共有させる
Googleマイマップを共有させることでWebで公開できるようになります。
事前に共有させておきましょう。
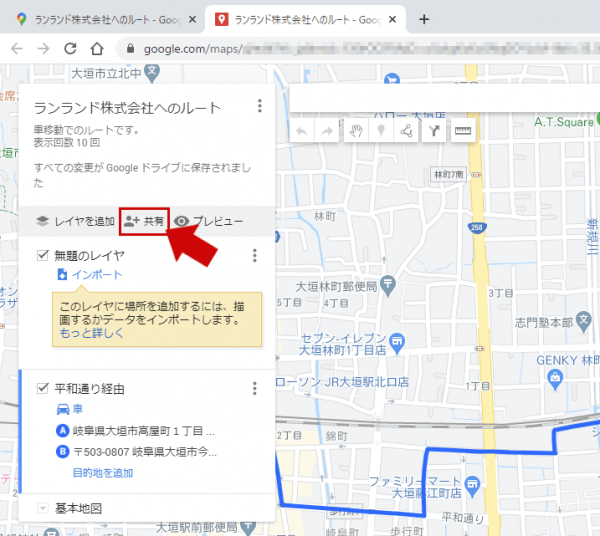
1.下図、共有ボタンをクリックします。

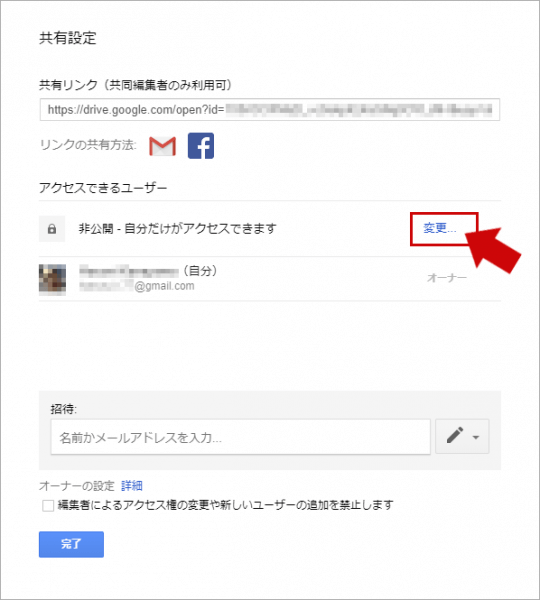
2.共有設定ダイアログが開きます。

ここで、「アクセスできるユーザー」の「変更」をクリックします。
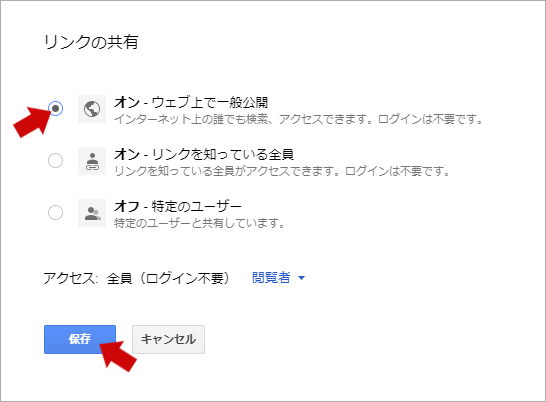
3.リンクの共有ダイアログが開きます。

ここで、「オン」へチェック後、「保存」ボタンをクリックします。
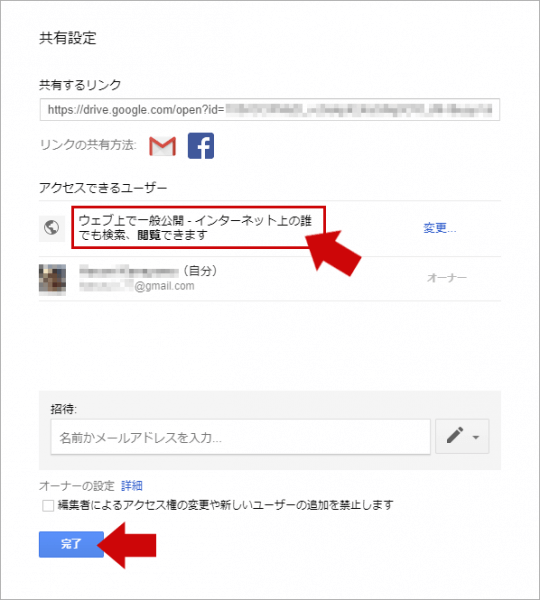
共有設定ダイアログの「アクセスできるユーザー」が、下図のように「ウェブ上で一般公開」に表示が変わります。

③ Googleマイマップの埋め込みコードを取得する
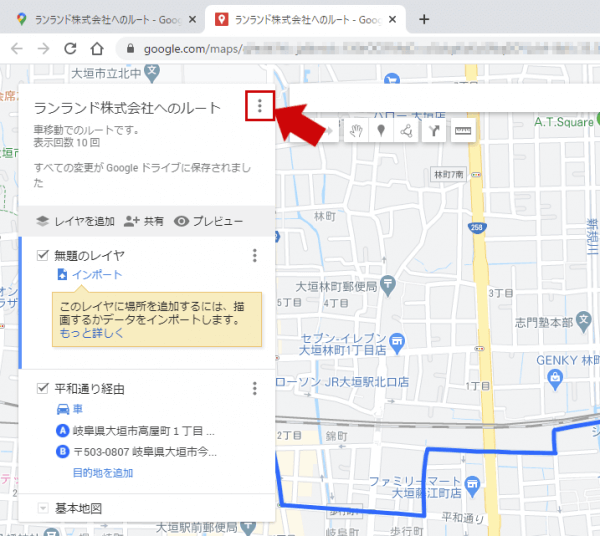
1.下図、メニューボタンをクリックします。

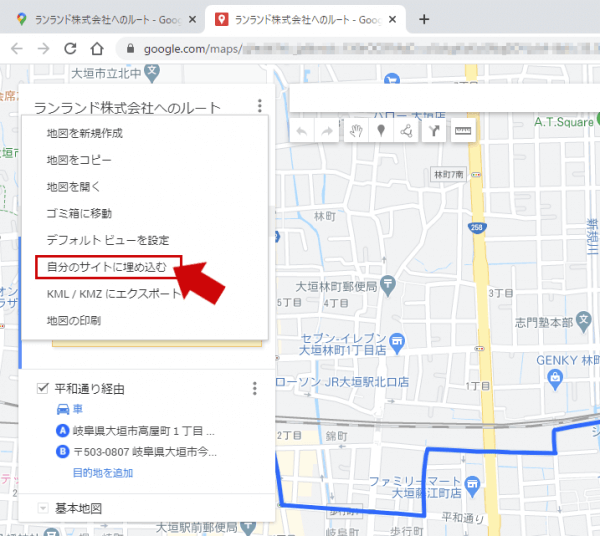
2.メニューが表示されます。

ここで、「自分のサイトに埋め込む」をクリックします。
3.この地図を埋め込むダイアログが表示されます。

ここで、表示されたHTMLをコピーし自分のサイトへ貼り付けることで、マイマップを表示することができます。
「OK」ボタンをクリックすると、ダイアログが閉じます。
まとめ
単純にGoogleマップを埋め込む方法もありますが、
目的地までのルートが分かるマップは利便性がアップし、他のサイトとの差別化ができますね。
事前にマイマップを作成しておけば、設置は簡単です。
ぜひ、ご活用ください。
ご相談・カスタマイズご依頼
弊社では上記ブログ内容にある修正・カスタマイズのご依頼も承っております。
ご自身で行ってみて上手くいかない場合などこちらよりお気軽にご相談ください。